09時12分21秒 [仕事]
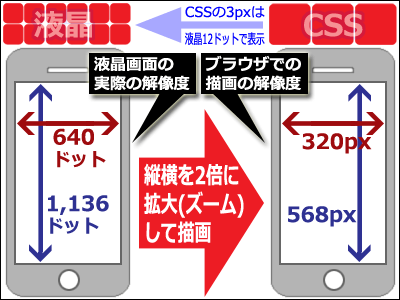
 なんとなく、ウェブ上で指定した「1px」という大きさは、液晶ディスプレイ上でも「1ドット」で描かれる……と思いがちですが、実はそうではありません。
なんとなく、ウェブ上で指定した「1px」という大きさは、液晶ディスプレイ上でも「1ドット」で描かれる……と思いがちですが、実はそうではありません。
何せ、CSS3には「1pxを何ドットで描画するか」を表す解像度の単位「dppx」(dots per 'px' unit)まであるくらいですから。
iPhoneのRetinaディスプレイのように、スマートデバイスなどで使われる高精細ディスプレイでは、CSSで指定された「太さ1px」の線が「液晶画面の2ドット」以上の幅で表示されることもあります。そんな高精細ディスプレイでの描画の仕組みを解説した記事を、All Aboutで公開しました。
◆『CSSの1pxは、液晶画面の1ドットで表示されるとは限らない』(@All About ホームページ作成)
次に、「ウェブページに掲載する画像を、高精細ディスプレイに対応させる方法の解説記事」を書く予定なんですが、そのための基礎を解説する記事として書きました。
ぜひ、覗いてみて下さい。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « ヨドバシ通販でプレコール持続性鼻炎カプセル(第2類医薬品)を買ってみた
前後のエントリ
< 旧 / 新 >
(次の記事) Windows Updateが「不明なエラーが発生しました」と報告してアップデートが失敗する場合の解決方法 »
コメント数: 0件