10時59分59秒 [仕事]
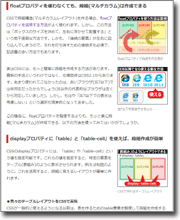
 CSSを使って段組(マルチカラム)レイアウトを作る際は、たいていfloatプロパティを使ってきたのではないかと思います。floatプロパティを使ってボックスを左右に浮かせて配置して、最後はclearfixとかのCSSハックを使って回り込みを解除する……という方法です。
CSSを使って段組(マルチカラム)レイアウトを作る際は、たいていfloatプロパティを使ってきたのではないかと思います。floatプロパティを使ってボックスを左右に浮かせて配置して、最後はclearfixとかのCSSハックを使って回り込みを解除する……という方法です。
でも、実は、IE7以下を無視して良いのであれば、もっと楽な段組の作り方があります。記述するソース量も短く、使うプロパティはdisplayプロパティだけなので簡単です。
しかも、この方法には「各段の高さが自動で揃う」というメリットまであります。
そんな段組レイアウトの作成方法を、All Aboutで解説しました。
■floatを使わないCSSで、段組(マルチカラム)を作る方法(@All About ホームページ作成)
昔々、2000年前後あたりでは、CSSが使えないブラウザの存在も考慮する必要があったため、HTMLのtable要素を使って段組を作る、「テーブルレイアウト」が頻繁に使われていました。この「テーブルレイアウト」を、HTMLではなくCSSで作成する方法を活用しています。「テーブルレイアウト」とはいえ、CSSで作成されているので、レスポンシブWebデザインにも問題なく使えます。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件