09時08分24秒 [仕事]
 ウェブ上で表を掲載したい場合には、table要素を使って作ります。
ウェブ上で表を掲載したい場合には、table要素を使って作ります。
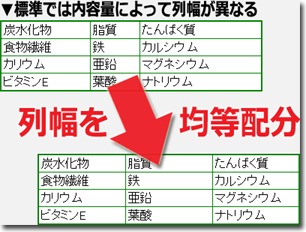
このtable要素を使って表を作ったとき、標準では「各セルの内容量」に応じて自動的に行や列のサイズが決定されます。その結果、列の幅が揃わずにバラバラになることがあります。なることがある……というか、たいていは(各セルの内容量は異なることが多いので)列の幅も異なります。
でも、各列に意味の差がない場合など、列幅を均等に配分した方が見栄えが良い場合もあります。そこで便利なのが、スタイルシートのtable-layoutプロパティです。table-layoutプロパティを使えば、わざわざ各列の横幅を数値で指定しなくても、列幅(セルの横幅)を均等に表示できます。
そんなtable-layoutプロパティの記述方法を解説した記事を、5年前にAll Aboutで公開していたのですが、5年ぶりにちょっとだけ内容を改訂しました。
◆文字数に関係なく、表(table)の列幅を均等にする方法(@All About ホームページ作成)
解説内容はほとんど変化していませんが、画面キャプチャを最新のIEのものに変えたり、ちょっと見やすくなるように本文の体裁を修正したりしました。解説自体も、少しだけ加筆修正しています。
興味があれば覗いてみて下さい~。(╹◡╹)ノ
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件