09時35分06秒 [仕事]
 ウェブページ上のリンクやボタンなどに、吹き出し型のツールチップ(バルーンヘルプ)を超簡単に付加できるスクリプト「PowerTip」の使い方を、All Aboutで解説しました。
ウェブページ上のリンクやボタンなどに、吹き出し型のツールチップ(バルーンヘルプ)を超簡単に付加できるスクリプト「PowerTip」の使い方を、All Aboutで解説しました。
■吹き出しツールチップが簡単に作れるPowerTipの使い方(@All About ホームページ作成)
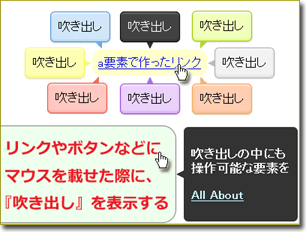
このスクリプトを読み込ませておくと、リンクやボタンなど(に限りらず何の要素でもいけますが)のtitle属性値に指定した内容が、その要素の上にマウスポインタを載せたときに、(一般的なツールチップに代わって)図のような見栄えの良い「吹き出し」の形で表示されるようになります。
HTMLに書いておく内容は、一般的なツールチップを表示させたい際と同じtitle属性を使えば良いだけなのがとても楽です。
スクリプト自体もとても軽量ですし、必要な記述量も少ないので、かなり簡単に使えるスクリプトだと思います。デザインも配色も複数用意されていますし。
ぜひ、試してみて下さい!
ちなみに、All Abuotで公開する2014年分の記事はこれで最後です。
2015年1月は、たぶん過去記事の修正版を3本公開してから、1月分の新規記事2本を公開することになると思います。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件