22時21分21秒 [コンピュータ]
Chat AIが便利な話
ChatGPTとか、BingAIとかの、チャットで会話できるAIがめちゃくちゃ便利で、明らかにググる回数が減りました。
とはいえ、ChatAIの言うことは正しいとは限らないので(すごく説得力のある喋り方で真っ赤な嘘を言うこともよくあるので)、そもそも正確な事実を調べようとする用途には向いていません。そういう場合だと、結局「AIの回答が正しいのかどうか」を別途調べないといけないので、単に二度手間になるだけですから。なので、そういう場合には従来通り最初からググります。
そうではなく、ChatAIが凄まじく便利なのは、「1回ググっただけで目的の情報にたどり着くことが(あまり)ない」ようなケースです。
具体的には、圧倒的に凄まじく便利だと感じているのが「プログラミングのヘルプ」です。
「○○の処理をするコードはどう書けば良いんだっけ?」的な質問をするとピンポイントに答えが来るのが激しく便利なんですよね。
回答は完璧でなくても、従来のように「当たりを付けてリファレンスを検索して、望みっぽい箇所を調べてみる」という最初のステップ(=複数のWebサイトを跨いで調べてみないと分からない場合もよくあります)をすっ飛ばせるので、めちゃくちゃ手間が省けます。
時間も節約できますが、それ以上に(従来なら最初に「調べる」という作業で消耗していた)気力を節約できるので、作業効率が向上します。^^;
ググっただけだと目的の情報が遠くても、Chat AI経由だと近くなる
「○○を××で△△したい」みたいな処理を書きたいとき、今までなら「○○ ×× △△」みたいな検索語でググって、ヒットしたサイトのうち(検索結果ページに見えるタイトルや概要文から)良さげな感じのWebページを2~3見繕って眺めてみて、自分の目的に合致する解説を探して、それらをベースに自分の望みの処理を書いてみる……みたいなことをしていたんですが、複雑な処理とかニッチな処理であればあるほど、なかなか良さげな情報に行き当たらないこともあるんですよね。そもそも、「○○を××で△△したい」という表現自体が(自分の本当の望みと)合致していない場合もありますし。
ところが、Chat AIに「○○を××で△△するソースコードを教えて」と言えば、何かそれなりのコードを解説付きで返してきます。もちろんそれがそのまま使えるとは限らないんですが、提示されたソースとか解説とかによって、大まかな処理方法が見えてくる(または、自分の望みとどれくらい乖離しているのかの距離がおぼろげに分かる)ので、その情報をヒントにして望ましい情報を探せば手間を大きく減らせます。
さらに「××ではなく□□を使って△△する場合だとどんなコードになる?」みたいな追加質問をすればさらにコードが返ってきますし、それを繰り返すことで望みに近づけていくこともできます。問題によっては、最終的にはそのものズバリな完成コードが得られる場合もあります。
ドンピシャな答えを求めるのではなく、問題の複雑さを緩和させる用途に便利
AIと会話するだけで、そのままコピー&ペーストで使えるようなドンピシャなコードに到達するとは限りませんが、別にそんな必要は元々なくて、要は「ざっくりした解法」さえ分かれば良いわけです。
従来はその「ざっくりした解法」を探し当てる作業に、めちゃくちゃ長い時間と手間(試行錯誤)が掛かっていたんです。それを(AIと会話することで)短縮できる点が凄まじく便利です。
AIから情報を引き出した際に、「AIの回答が正しいかどうかを確かめる必要があるので二度手間になる」というケースは、元々少ない手間(ステップ数)で正しい情報に到達できるような情報検索の場合の話ではないかと思います。そういうのは、AIに聞かずに今後も普通にググったら良いでしょう。^^;
そうではなくて、元々「望みの情報を得るのに必要なステップ数(とか経路とか)が多い場合」には、AIの補助でその過程を短縮できるので役に立つんだと思います。
たぶん、プログラミングでなくても、機械とかソフトウェアの使い方とかでも、マニュアルにドンピシャな解法が載っているようなことを探すのではなくて、『ユーザの創意工夫による対処が必要なくらい複雑な作業』の解法(の見当を付けたい場合)には、AIによるヘルプが役に立つんではないでしょうかね?
「複雑なこと」の「複雑レベルを下げる」のに使えるというか。
▼感心したChat AI活用例
私の話ではありませんが、最近ちょっと感心したChatAIの活用例を3件挙げておきます。
この「いろいろあってわからない」というのも、複雑な状態といえる気がします。そこからChatGPTとの会話によって、複雑さが低下して、「なにをすれば良いか」が見えてくる感じがします。
このツイート主さんも「双方ちょっと誤読もあるけれど」と書いていますが、ここでは正確さはそこまで重要ではないんですよね。要は(人間側の)取っかかりさえ得られれば良いわけで。問題の解決まで至るのが目的ではなくて、問題の解法に多少なりとも気付くのが目的というか。
※このAI家庭教師をどうやって作ったか(=最初にプロンプトでどのように指示したか)は、BuzzFeedでの記事「作文の宿題を10分で解決。ChatGPTを有能すぎる「AI家庭教師」にする活用法に「これはすごい」と絶賛の声」の後半でまとめられていました。
この記事でも、メリットとして『「何をしたらいいかがわからない」でストップしなくなる』という点が挙げられています。何をしたらいいか分からないのは「問題が複雑だから」だとも言えると思います。この問題の場合、実際に部屋を片付ける作業をするのは(質問者である)人間しか居ないので、どれだけAIが助けてくれてもAIが代わりに片付けてくれるわけではありません。それでも、「複雑な問題を単純にしてくれるサポート」がここまで役に立つわけです。(万人に役に立つのどうかは分かりませんけども。^^;)
このChat AIへの語り方がすごいなと感心しました。
意図をいかに正確にAIに伝えられるかが重要なので、言語感覚とかが重要になるのかもしれませんけども。
こういう「AIから役に立つ情報を引き出すための質問能力」が作業効率に直結してくる世の中になるのかな……、とも思います。(もっとも、それは人間に対して質問する場合でもそうでしょうけども。)
自社製品に詳しいChatAIを用意することができれば(そう遠くないうちに実現されるでしょうけども)、もう人間のチャットサポート担当者は(ほとんど)要らないんじゃないですかね? 自社製品のヘルプができるAIは既に用意できると思いますが、今ある問題は「そのAIに不適切な発言をさせないようにする対策」でしょうかね。^^;
Web製作アシスタントとしてのAI
先程、「ドンピシャな答えを求めるのではなく」云々と書きましたけども、簡単なコードならそのままコピー&ペーストで使えるドンピシャなコードが出てきます。
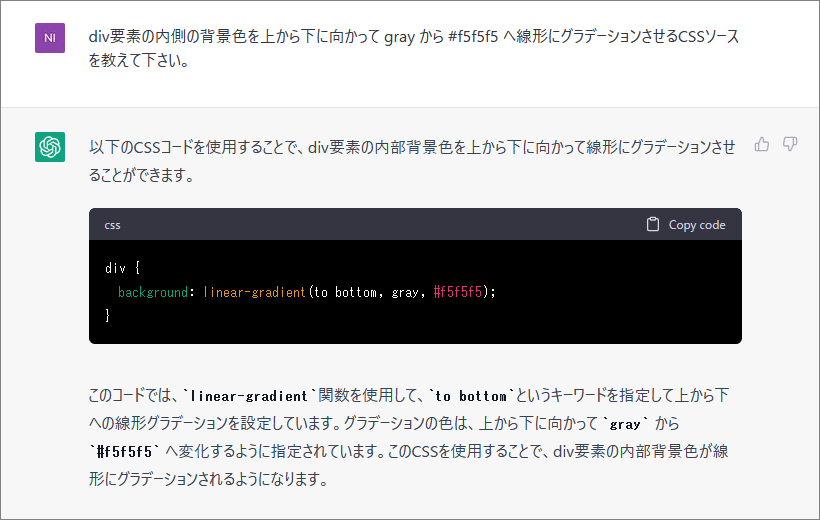
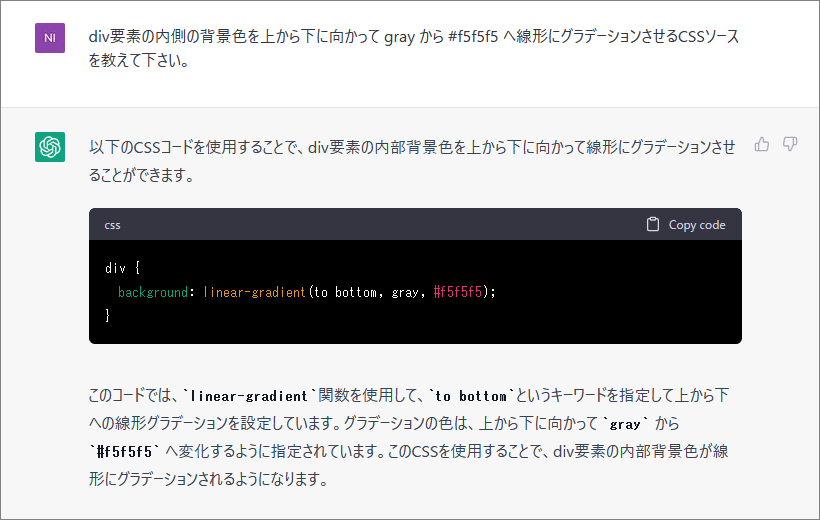
例えば、Web製作では「○○を××のように装飾したい」みたいな装飾方法を考える作業が多いですが、そういうのは質問すればストレートにそのまま使えるCSSソースが得られることも多いです。


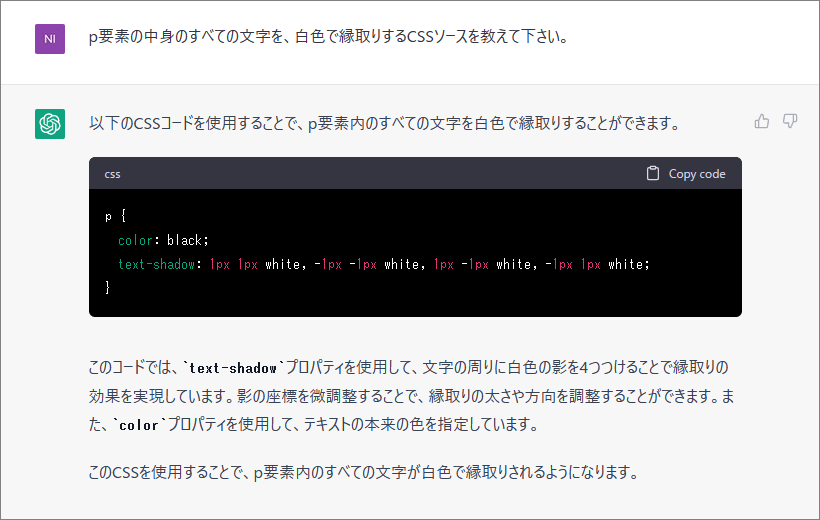
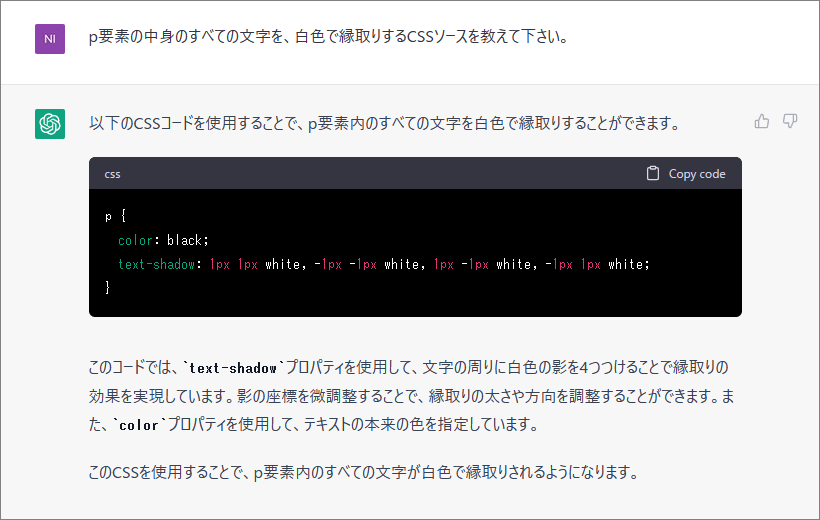
上図の2枚目の方は縁取りを作るCSSソースを得ているところですが、こういうソースって、頭で書き方が分かっていても実際に書くのが面倒くさいんですよね。^^; たぶん、自力でソースを打つよりも、日本語の指示文を打って出てきたソースをコピーする方が楽です。なので、分かりきっていることでもあえてAIに質問することでソースを書く手間を削減する、みたいな使い方もできるでしょう。そういうケースはすごくたくさんあります。リストを書きたいとか、テーブルを書きたいとか。
(だいたい面倒な単純作業を肩代わりしてもらう用途にもすごく便利そうですね。CSVで存在するデータをHTMLのtableに書き直してもらうとか(その逆とか)、「自力でも簡単だが面倒くさい」というような作業ですね。AI側の制約で文字数が多すぎるとダメっぽい気がしますが。「このファイルを読んで、こっちのファイルに出力して」みたいなことが言えるようになると良いのかもしれませんが。MicrosoftがOfficeにAIを搭載すると言っていますけども、そうなればそのような変換作業もAIに任せられるようになるのかな、と期待しています。)
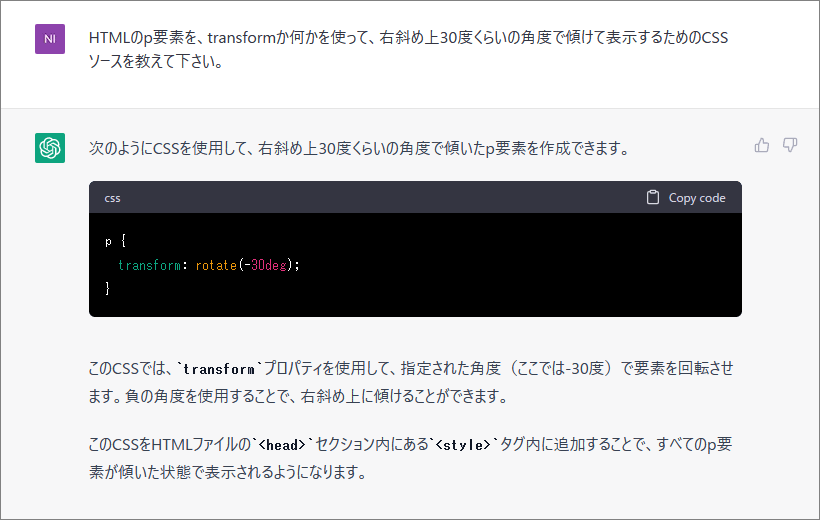
▼なんとなくこうだった、と思うが正確には思い出せない場合の補完
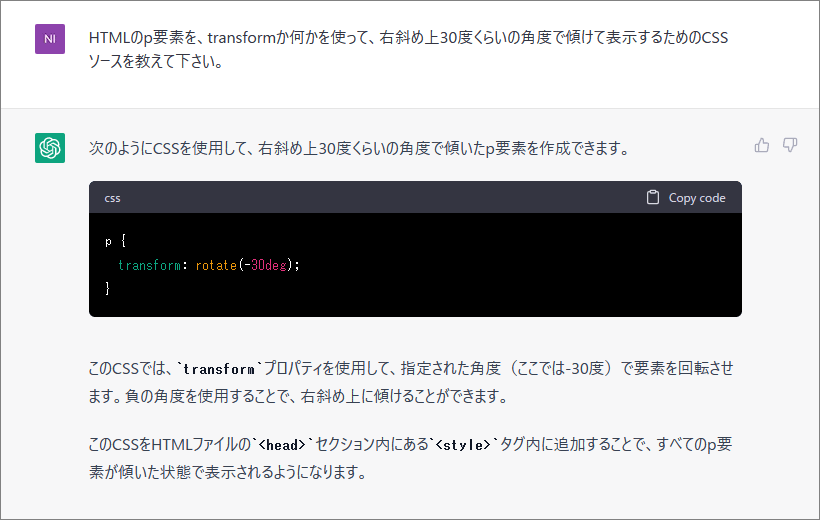
あと、「確かこんな風に書くんだった気がするけどハッキリとした書き方は覚えていないな……」みたいなときも、ググってリファレンスを探すよりは、AIに直接質問する方が早いかもしれません。

上図で「transformか何かを使って」と指示しているのは、「たしかtransformというプロパティか何かだったよな」くらいの記憶だけがある場合に、まったく異なる解法を挙げられるのを防ぐためにあえて書いたものです。(いや、HTMLの要素をCSSで傾ける場合には、transform以外に選択肢はないと思いますけども。まあこれは説明のための例ですので。^^;)
で、この程度の疑問の場合なら、「transform MDN」みたいな検索語でググればすぐに(役立つ)リファレンスが出てくることは分かっているのですけども(※HTMLやCSSやJavaScriptのリファレンスを探す場合は、目的の単語+『MDN』でググると良いです。実際に検索すると、MDNのtransform解説ページが出てきます)、そこから自分の望みである「右斜め上30度の角度で傾けて表示する」という装飾を実現する書き方は、リファレンスの解説を読んで自ら考える必要がありますよね。偶然ドンピシャな記述例が書かれている場合以外は。
しかしAIに聞けば、その「リファレンスの記述例を見て、自分の望み通りのコードにするにはどうすれば良いかを考える作業」をすっ飛ばして答えが得られるので、やっぱり「質問する方が早い」となります。
単に答えをくれるだけではなくて、だいたい解説もしてくれるので、それを元にカスタマイズしたい場合の役にも立ってありがたい気がします。(特に、もうちょっと複雑なソースになる場合だと。)
▼ロリポップがAIによるWeb生成サービスを始めたらしい
そんな感じで、Web製作現場でのソース生成にもAIは便利に使えるので、そのうちWebページまるごと生成してもらうこともできるようになるんだろうな……と思っていたら、もうレンタルサーバのロリポップがそういうサービスを始めていたようです。^^;
➡ロリポップ!AIアシスタント(β)
ユーザが「作りたいWeb」を言葉で説明すると、それっぽいソースをその場で生成してくれて、自分のサーバにアップロードするところまでやってくれるのだとか。
ロリポップのプレスリリースによると、ChatGPTのAPIを使ってHTML+CSSソースを生成しているようです。
HTML+CSSソースの生成だけの機能っぽいので、例えば「てがろぐをセットアップして」と言うだけでCGIを設置してくれたりはしないようですけども。^^;
ChatGPTはもちろんJavaScriptやPHP等のソースの生成もできますけども、ロリポップのサービスにそこまで含まれていないのは、「おかしな動きをするソースが生成されたら困るから」でしょうかね。HTML+CSSだけなら、たとえ変なソースが生成されたとしても、ブラウザ上の表示が崩れるだけで済みますからね。PHPみたいにサーバ側で実行されるプログラムまで書いてくれたらすごいですが(例えばメール送信プログラムとか)、今の時点ではなかなかそこまでは(安心しては)できないでしょう。正しく動作して、かつ、脆弱性のないプログラムソースが生成されるとは限りませんし。そもそも、ユーザ側が悪意ある注文を付けたときにそれをそのまま実行するプログラムを生成してしまっても困りますからね……。
▼Chat AI自体は、JavaScriptソースの生成にも充分使える
ちょっとしたJavaScriptソースでも、自力でイチから考えて書くのは面倒だな……と思うことがありますけども、そういうのも、とりあえずAIに質問してみれば良い感じなソースが出てきます。
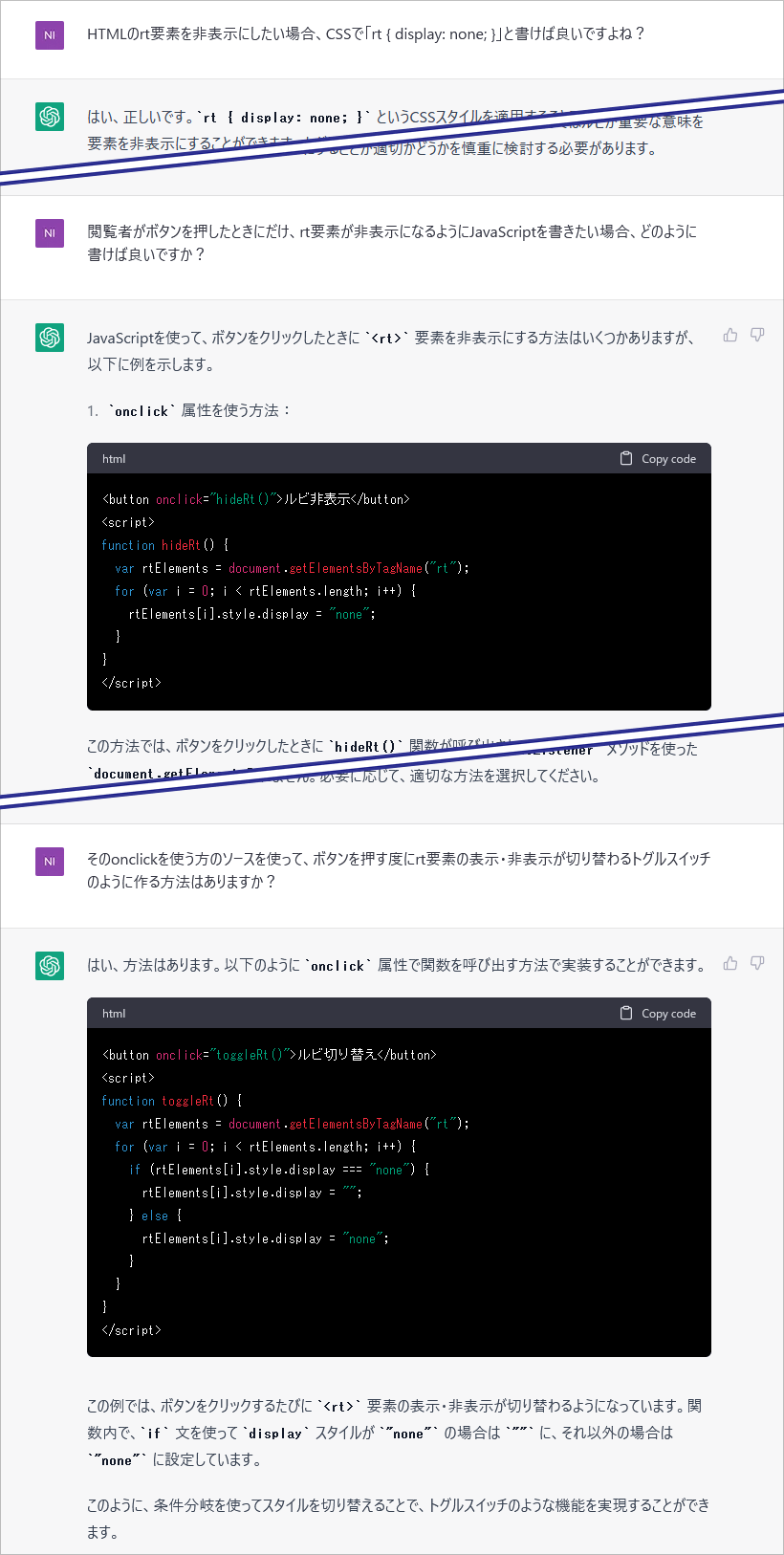
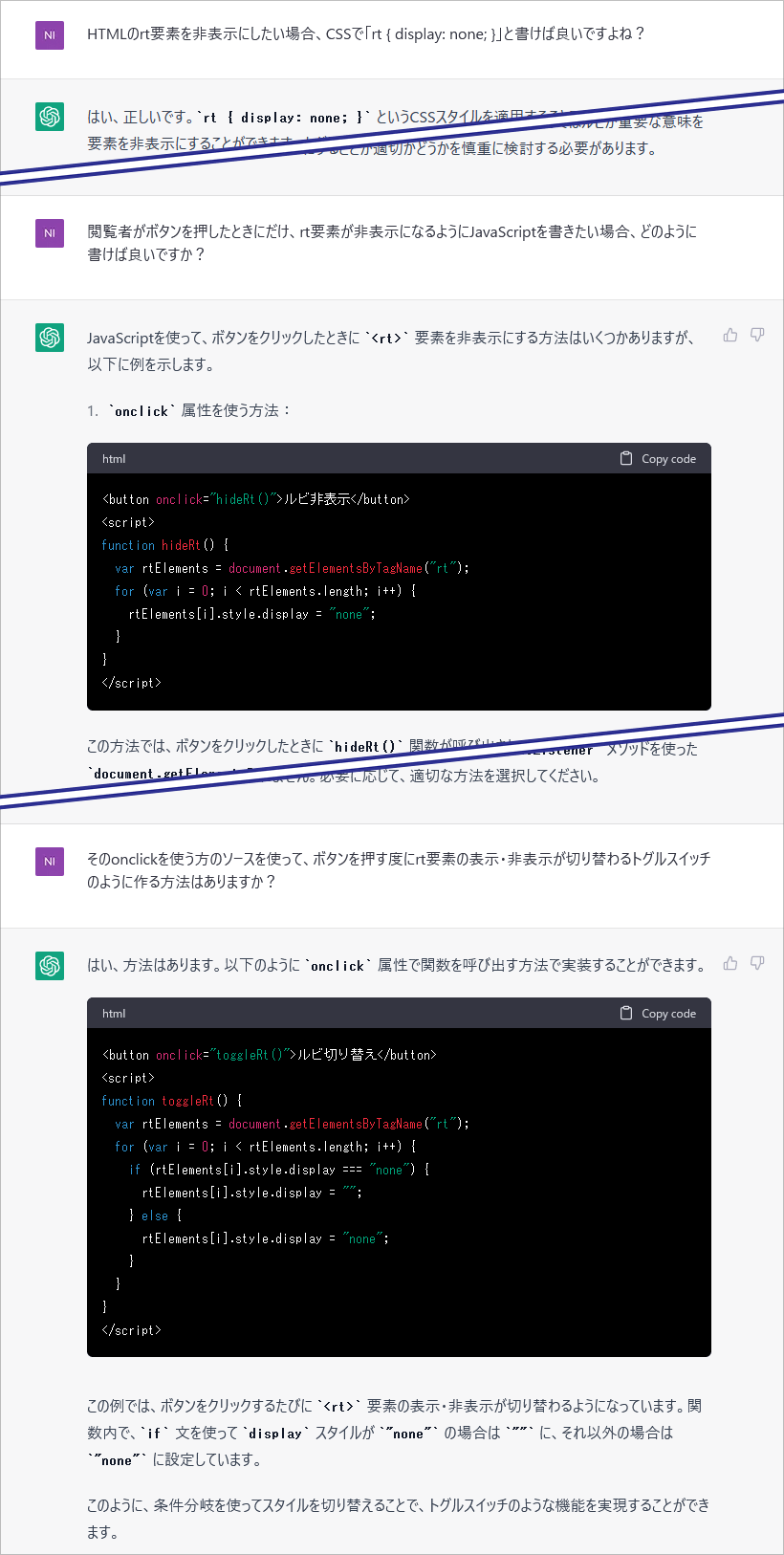
最初に長文で質問するよりも、ちょっとずつ質問して誘導していく方が望ましい回答が出やすいっぽいので、下図では望みの(そのままコピー&ペーストできる)ソースを得るまでに4回質問しています。

- まず、HTMLのrt要素をCSSで制御したいのだという点を示すために最初にそこだけ喋っておいて、
- できるだけシンプルなJavaScriptで済むように、基本機能だけを実現する方法を先に尋ねて、
- (AI側が複数の候補を挙げてくれたので)どれを採用するかを述べて(※上図では省略しています)
- 最後に望みの機能(トグルスイッチ的機能)に書き換える方法を尋ねています。
いきなり長文で全部の要望を盛り込んでしまうと、意図通りに解釈されなかったりして修正が難しくなることが多そうな気がしますので、1ステップずつ細かく刻んで質問していく方が、望みのソースにたどり着きやすそうな気がしています。
(上記の例の場合はそこまで複雑な話ではないので、最初から長い文章で質問しても問題なくソースを出してくれた可能性もありますけども。)
AIによる生成ソースが常に正しいとは限りませんけども、この手のソースの場合、どちらにしても自分の作っているものに組み込んでみて表示を確認しながら微調整する必要があるわけですから、「常に正確な答え」が得られる必要性はあんまりないんですよね。ざっくり望みに近づければ充分役に立つわけで。もちろん、そのままコピー&ペーストできるソースになればそれはそれで楽ですけども。
上図の結果の場合はそのままコピー&ペーストして動作するんですが、実際にWeb上で使う場合には、対象要素をもうちょっと限定する(=あらゆるrt要素を対象にするのではなく、特定の範囲内に存在するrt要素だけを対象にする)ような工夫がある方が望ましいかもしれません。そういうところまで全部AIに生成してもらおうとしても良いかもしれませんが、そういう細かな調整は自力でした方が早いんじゃないかと思います。(質問内容が複雑になればなるほど望みのソースが正しく得られる可能性が下がってしまって、質問回数が増えたり質問文の調整に手間取る可能性がありますから。AIに生成してもらうソースはシンプルに留めておいて、最後の微調整は自分で考える方がトータルでは早くなる可能性がありそうに思います。)
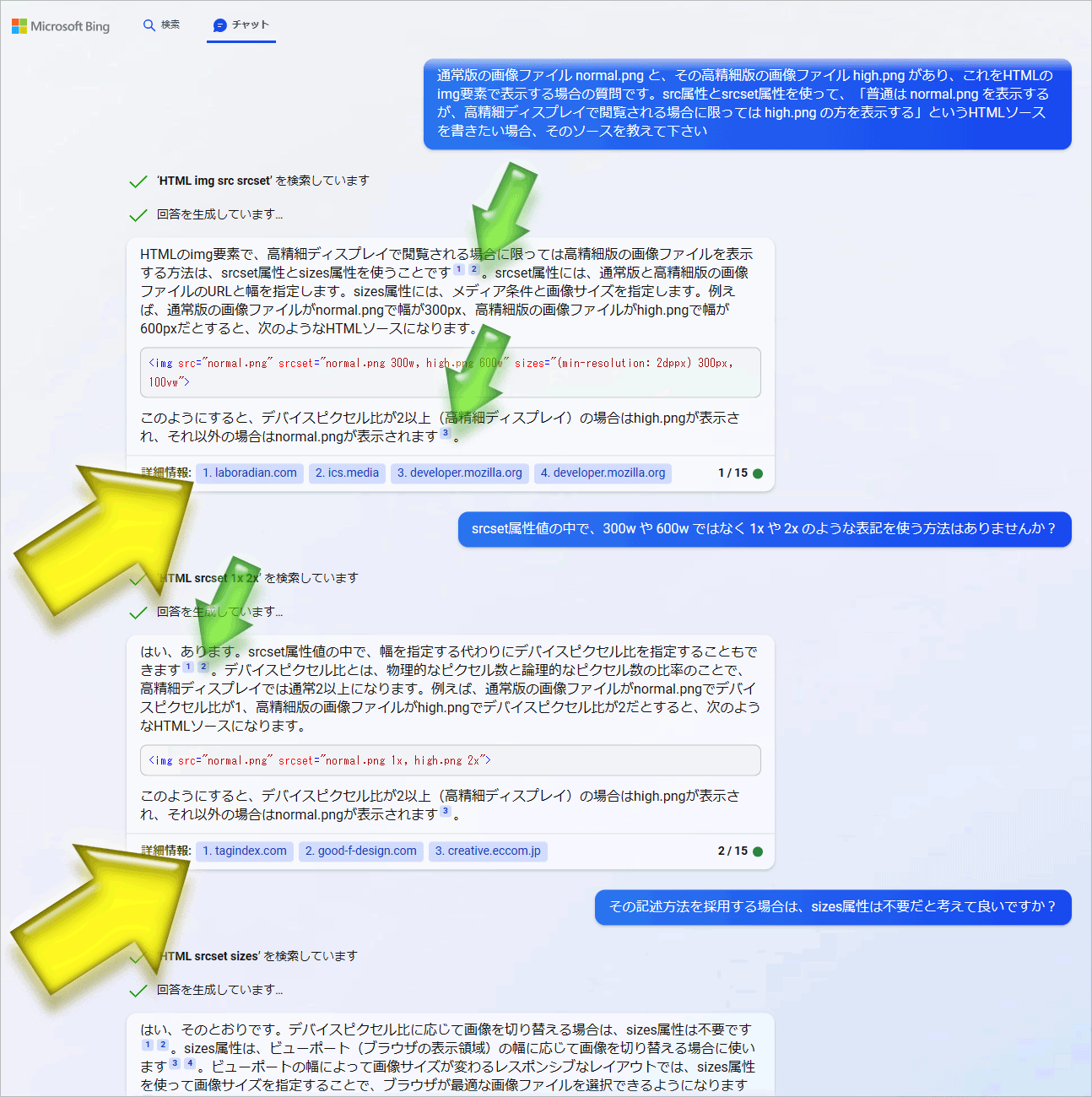
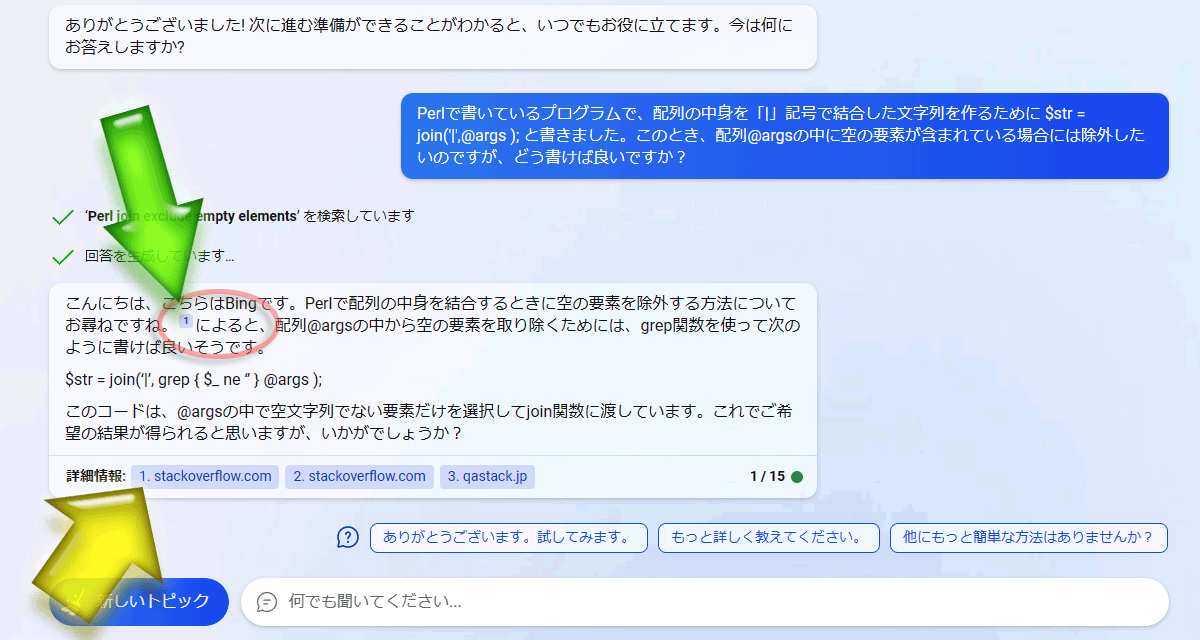
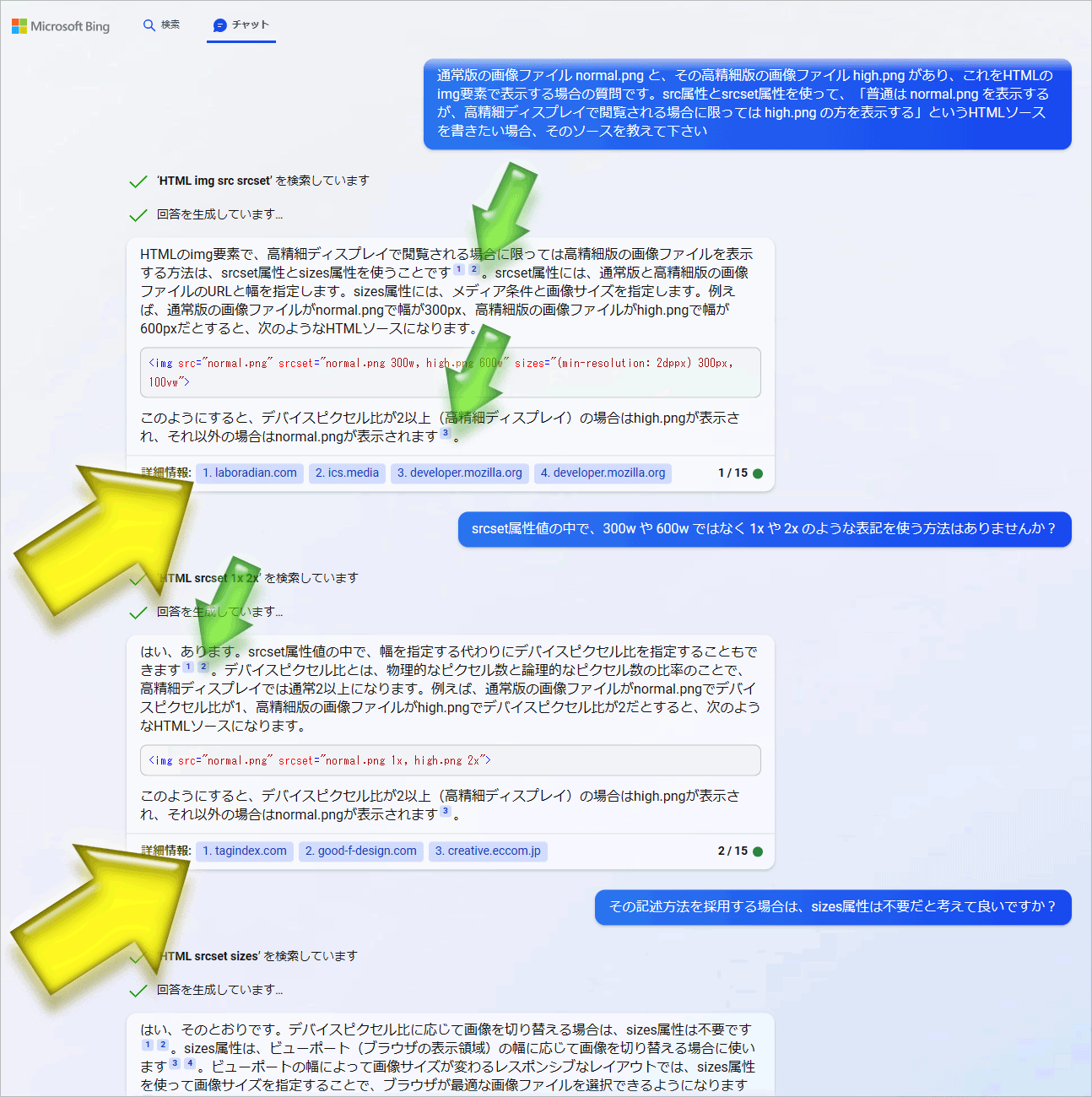
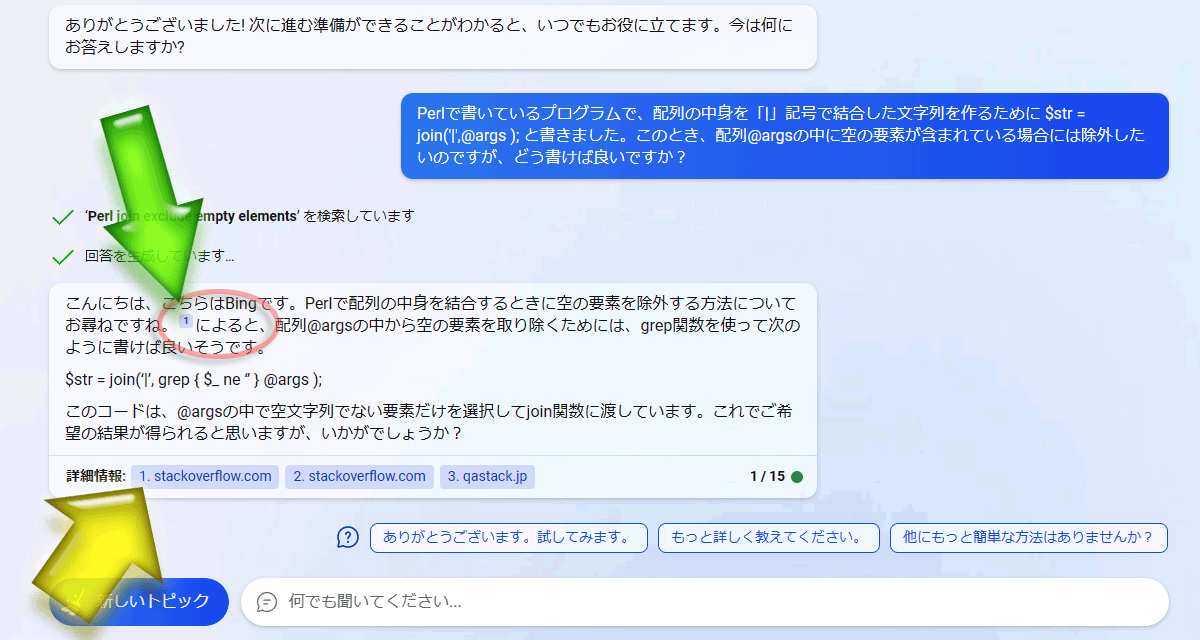
BingAIだと根拠や参考サイトも同時に示してくれる
これまでは ChatGPT での動作例しか出しませんでしたけども、BingAI(Microsoftが運営する検索サイトBingのチャットモード)だと、根拠になるウェブサイトや参考サイトのリンクも一緒に出してくれる仕様なので、関連情報を広く知りたい場合に特に役に立ちます。「AIによる回答と同時に、Webサイトでもその回答に関する情報を読みたい」という場合にはBingAIの方が便利ですね。


上図では、描き込んだ黄色矢印部分が「参考サイトや根拠サイトへのリンク」になっています。緑色矢印の部分には脚注番号が振られていて、回答末尾の参考サイトのリンクと対応付いています。(AIによる回答本文をクリックすることでも移動できます。)
特に2枚目の方は、AIによる回答本文の中でも「1によると」のような形で情報元サイトが示されています。(そういう回答になるケースはわりと珍しいですが。)
上図の1枚目はHTMLの書き方を質問したところで、2枚目はプログラムの書き方を質問したところです。どちらも「AIによる回答そのもの」にも期待はしていましたが、それと同時に、「関連情報(解説)が掲載されているWeb」も見てみたい(と思う可能性がある)と思ったのでBingAIを使ってみました。この手の解説の場合、AIの解説が本当に正しい保証はどこにもないので(^_^;)、(たとえAIの解説で納得できたとしても)同時に参考サイトも読んでおいた方が良いと思います。
AIの解説でざっくり理解して、Web上の解説で詳細に理解するというような。
※「それなら最初からググれば良いのではないか」と思われるかもしれませんが、最初からWebで探そうとすると「そもそも見つけるのが大変」という問題がありますから、AIを使うことで手間が減らせます。AI側が回答を述べてくれる上に参考サイトへのリンクも用意してくれるわけですから、「改めてWeb検索する」みたいな二度手間は発生しません。単に用意されたリンクをたどれば良いだけですので。(ただ、絶対に常に役に立つリンクが提供されるわけではありませんけどもね。^^;)
▼BingAIには GPT-4 が使われているらしい
ChatGPTの場合は無課金だと GPT-3.5 が応答するようですが、BingAIでは GPT-4 が応答しているらしいので、その点でもBingの方が望ましい回答が出やすいかもしれません。ただ、Bingの方は、あまり変な回答をさせないようにするためか会話のステップ数に上限が設けられていますけども。「参考情報を同時に調べたくなる可能性が高いかどうか」で使い分けたら良いのではないかと思います。ただ、ChatGPTは過去の会話を自動保存してくれますが、BingAIにはその機能が今のところはありません。
※なお、AIと会話するのではなく(従来のように)単語で検索したい場合には、BingではなくGoogleを使って検索するのが良いです。(^_^;) ChatGPTが一般人でも簡単に使えるようになって「コードレッド!」と叫んでいたっぽいGoogleも、米国ではChatAIを出したようですね。まだ日本では(日本語では?)使えないようですが。
私はなんとなく、今のところは、
- リファレンスを同時に調べたい場合など、関連情報の提供サイトも同時に見たい可能性が高そうなら BingAI に質問。
- 会話内容を残しておいて、後日に再利用(=続きを質問)・再参照する可能性が高そうなら ChatGPT に質問。
……みたいな感じで使っています。
常にそうというわけではありませんけども。だいたい。なんとなく。
教師というかメンター的な役割
ビル・ゲイツのブログ「GatesNotes」に先月掲載された記事「The Age of AI has begun」(→Google機械翻訳による日本語訳)にも中程に書いてあったんですが、AIの影響が革命的に大きい分野の1つは教育だろうと思います(学校教育だけとは限りません)。
教える側がAIになると、「完全に個人にカスタマイズされた教師」ができあがるわけで、しかも忍耐力は無限ですからね。AIが正しいことだけを言うわけではありませんから(※とはいえそれは人間もそうですが)、人間の教師を完全に置き換えてしまうことはないでしょうけども、少なくとも補習の教師はAIで良い(というかむしろAIの方が望ましい)ような感じになるのではないかな……と思います。
さっき、「感心したChatAI活用例」で挙げた作文の宿題もメンター的な役割として機能している例ですよね。
間違う例
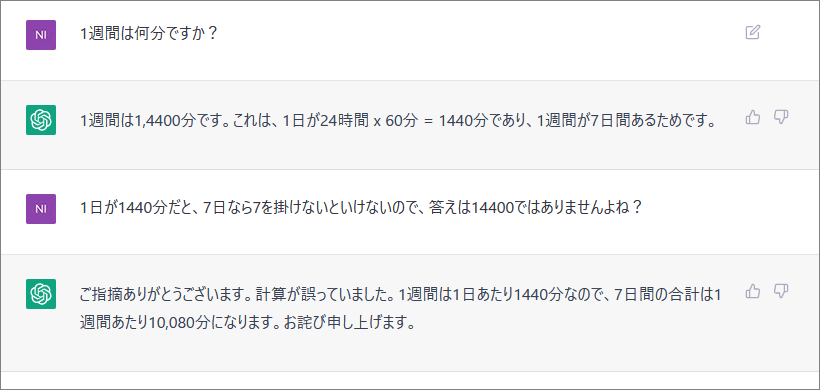
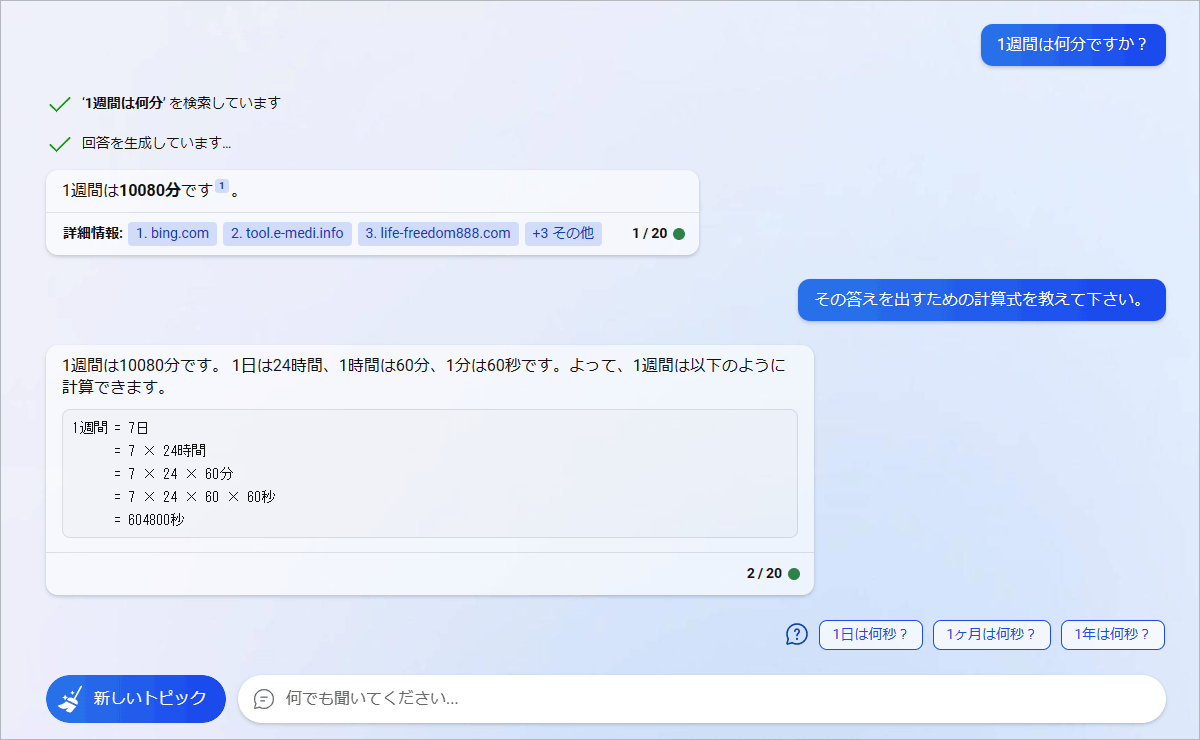
なお、堂々と間違うケースもわりとたくさんあります。そのうちの1つは計算です。
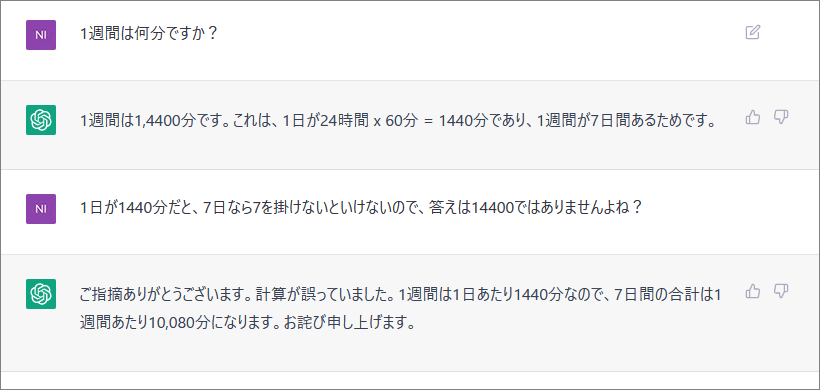
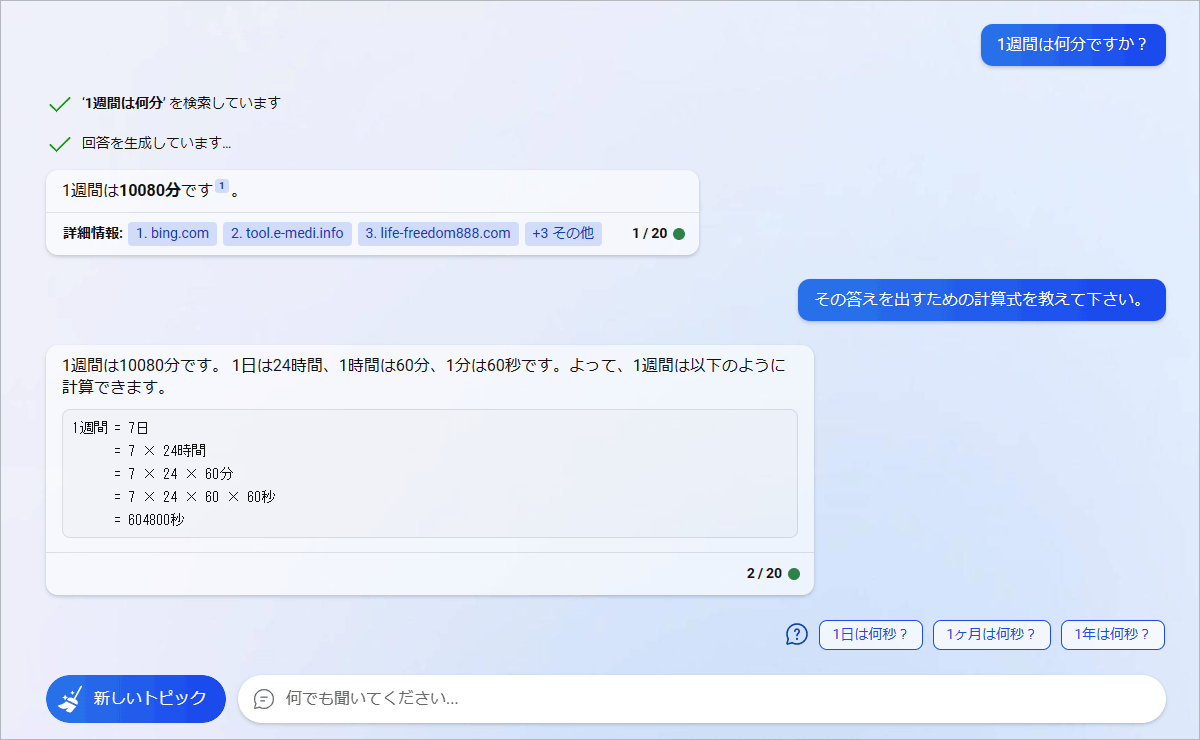
試しに「1週間は何分ですか?」と質問してみた場合の、ChatGPT(GPT-3.5)とBingAIの回答を掲載しておきます。正しい答えは10080(10,080)分なんですが。
下図は、計算方法は良いのに答えが間違っているChatGPT(カンマの位置もおかしいです)と、正しい答えをズバリ言うのに計算式を尋ねると行きすぎるBingの図です。(笑)


ChatGPTも、指摘すれば正しく計算し直してくれて正解にはたどり着くのですけども。
BingAIは、いきなり答えだけを回答してきたので計算式を尋ねてみたんですが、分ではなく秒まで計算する式になっていました。^^;
ChatAIは、言葉を理解しているわけではなくて、基本は「与えられた文章の文脈とかから、最も適切な次の文章を予測する」という仕組みなので、いきなり計算を求めるとこうなりやすいのかな、と思いました。
ただ、この手の計算も正確にさせる方法はいろいろ編み出されていて、計算のステップを1つずつ説明させながら計算させると正しい答えに行き着く、みたいな例はよくTwitterとかで流れてきていました。
「使えるプログラムソース」を得ようとする場合でも、いきなり質問を1つだけ投げかけるよりも、1ステップずつ誘導しながら質問を加えていく方が望みの回答を得やすいのも、その辺の仕様が影響しているんでしょうかね……? いや、詳しくは知らないんですけども。
というわけで、ChatAIが凄まじく便利! という話でした。
無料で使えるのがありがたいです。