10時26分06秒 [ソフト開発]
てがろぐVer.3開発とリリースの裏話
てがろぐCGI Ver.3をリリース
 拙作のマイクロブログ的なメモ蓄積CGI「てがろぐ」のVer.3を今月頭にリリースしました。
拙作のマイクロブログ的なメモ蓄積CGI「てがろぐ」のVer.3を今月頭にリリースしました。
てがろぐは、2006年頃から開発を開始したスキン式の簡易ブログツール「Fumy News Clipper」の後継っぽいCGIとして、2017年8月頃に開発を開始したCGIです。
徐々に利用者さんも増えてきてありがたい限りです。
そのおかげでモチベーションを失わずに済んだので、順調にバージョンアップを重ねられて、Ver.3に到達しました。
まあ、「Ver.3に到達しました」と言っても、バージョン番号は自分で振っているわけですから、Ver.4でも5でも自由に名乗れるわけですが。(^_^;)
適当に番号を振っているわけではなく、メジャーバージョンを上げた理由はあります。
- Ver.1→2では、主に画像投稿機能を搭載しました。
- Ver.2→3では、主にカテゴリ機能を搭載しました。
それぞれ、ソース分量が大幅に増加した(わりと)大規模なアップデートで、記録データの仕様拡張を伴っています。なので、メジャーバージョン番号を上げて分かりやすくしようかなと。
とはいえ、バージョンアップ方法は普段と変わりありませんが。
データファイルはそのまま引き継げます(Ver.2を飛ばしてVer.1→3でも可)し、もし何らかの不都合があればバージョンダウンも可能です。(その必要はまずないと思いますが。)
今のところ、バージョンダウンができないようなアップデートはありません。そうしようと特に気をつけているわけではないのですけども。
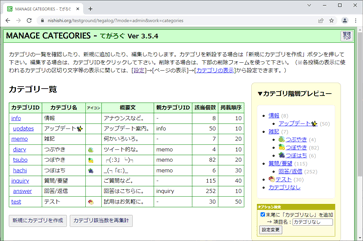
目玉はカテゴリ分類機能
 Ver 3.0.0での追加機能は、カテゴリ分類機能とツイート埋め込み機能です。
Ver 3.0.0での追加機能は、カテゴリ分類機能とツイート埋め込み機能です。
ツイート埋め込み機能はβ版のVer 2.7.2として、カテゴリ機能はβ版の2.9.2~2.9.4として進捗状況報告サイトで公開もしていましたが。
作るのに時間と手間が掛かった割にはアナウンスできる内容がたった2つしかないのですけども。
一口に「カテゴリ機能」と言っても、それを搭載するのには、そこそこな分量の追加ソースが必要です。
約1ヶ月前の時点での開発ToDoリストは下図のような感じでした。
このような細かなToDoリストに落とし込んでおかないと開発は進行できません。
頭の中だけでぼんやり想像しているだけでは、何が必要でそのために何から作れば良いのかを把握しきれないからです。
これだけの内容をコーディングしても、新バージョンのリリース時に発表できるのが「カテゴリ機能が増えました」という1点だけなのでちょっと悲しいですが。(笑)
カテゴリ機能はわりと以前から要望を受けていましたけども、なぜ実装をここまで後回しにしてきたのかが、このリストを見ると多少は分かって頂けるかもしれません。どうかな。(^_^;)
まあしかし、そこそこ好評なようで良かったです。
分類機能としては元々ハッシュタグ機能がありましたけども、(プルダウンメニューから選ぶ方法もあるとはいえ)本文中にテキストとして書いておかないといけないハッシュタグとは違って、カテゴリなら属性として付与できるので、ハッシュタグよりも見た目をシンプルにできる気はします。
あとは、「使う前から分類を用意しておける」とか「並び順を完全に自分で制御できる」という点も、ハッシュタグとは異なりますね。
棲み分け方法にはちょっと迷いますけども、まあ無理に両方を使う必要はないでしょうから、使いやすい方(必要な方)を使って頂ければ良いのではないかと思っています。
事前に設計しておける分類をカテゴリにして、突発的に思いついた分類をハッシュタグにするとか。
大まかな分類をカテゴリにして、その中でも細かな分類をハッシュタグにするとか。
特定のハッシュタグが付いている投稿を、一括して特定のカテゴリに所属させられるような移行機能があると便利かもしれません。
改行コードを[LF]だけに変更した
利用者には(ほぼ)関係の無い話ですが、今回のVer.3から、CGIソースの改行コードを変更しました。
具体的には、CGI本体を構成している2ファイル(=tegalog.cgiファイルと、fumycts.plファイルの計2つ)の改行コードが以下のように変わっています。
- 従来(Ver.2まで)の改行コード: [CR]+[LF] (Windows標準)
- 今回(Ver.3以降)の改行コード: [LF]だけ (UNIX標準)
ウェブサーバはたいていUNIX系OSで動いていますので、CGIの改行コードもそれに合わせて[LF]だけにする必要があります。(でないと、動かそうとしてもInternal Server Errorになります。)
アップロードする際にFTPソフトの改行コード自動変換機能を使えれば(=転送モードを「アスキーモード」にすれば)、元のファイルがどんな改行コードでも問題はないのですけども。
最近はFTPソフトが使えなかったり、サーバ側がコントロールパネル上に用意しているファイルマネージャ的な機能を利用してアップロードしようとする方々もいらっしゃるようで、アスキーモードが使えずに困ってしまう方々もいらっしゃるようでした。
なので、配布ファイルの時点で、改行コードを[LF]にしておく方が無難だとはずっと思っていたのです。
改行コードが元々[LF]だけなら、UNIX系OSで動作しているウェブサーバにそのまま(改行コードを変換せずに)アップロードしても動作しますから。
▼これまでずっとWindows標準の改行コード[CR]+[LF]を採用していた理由は
そう思っていながらも、これまでずっとWindows標準の[CR]+[LF]を改行コードとして使っていたのは、CGIソースをWindows上で編集する方のためです。
PC用OSではWindowsのシェアが圧倒的ですから、Windows標準に合わせておく方が全体としては便利でしょうから。
Perlで記述したCGIの場合、どうしてもCGIソース1行目にあるPerlパス(=「 #! /usr/bin/perl 」のような記述の部分)をサーバ環境に合わせて書き換える必要が出てくる可能性があるので、アップロード前にローカルで一度編集することを考慮しないといけないのですよね。
しかし、Windowsに標準搭載されている「メモ帳」というテキストエディタでは、(Windows7までは)改行コードが[CR]+[LF]でないと改行だと認識してくれない問題がありました。
改行コードが[LF]だけなファイルを(Windows7以下の)「メモ帳」で読み込むと、改行なしで全内容が連結されてしまいます。この状態では編集できません。(下図左側)
![Windows7のメモ帳だと改行コードが[LF]だけのファイルは改行を認識してくれない。](/blog/imgs/2020/d20201010a.png)
※Windows10のメモ帳だと(上図右側の黄色矢印部分で、ステータスバーに改行コードが「UNIX (LF)」と表示されているように)ちゃんと種々の改行コードに対応しています。
ただ、以下の理由から、もうそこまで考慮しなくても良いかな、と思えてきました。
- Windows10の「メモ帳」では、改行コードが[LF]だけでもちゃんと改行として認識される。
- Windows7以下の公式サポート期限が過ぎて結構経つ。
- そもそも自分のウェブサイトを持っていて、CGIを自力で設置しようとするスキルのある人々が、テキストエディタとして「メモ帳」を使うケースは少ない気もする。
上記3のスキルがあっても、(改行コードは編集画面を見ただけでは判別できませんから)改行コードが複数種類存在するという事実は知らない方々も居る気もします。
なので、そろそろ改行コードは(ウェブサーバ上で使う場合には元も無難な)[LF]だけにしても良いかな、と判断したのでした。
改行コードを[CR]+[LF](=2バイト)から[LF]だけ(=1バイト)に変更した副産物として、CGIソースのファイルサイズが10KBほど減りました。
ソース量が(CGI本体を構成している2ファイルで)だいたい合計1万行くらいありますから、すべての改行のデータサイズが半分になるので、1万バイト(=10KB)減ったためです。
もっとも、今回のバージョンアップでカテゴリ機能を加えるためにかなりのソースが増えていますから、差し引きでは増えているのですけども。
▼テキストエディタはEmEditorをお勧め
 てがろぐCGIの開発には、テキストエディタのEmEditorを使っています。
てがろぐCGIの開発には、テキストエディタのEmEditorを使っています。
個人的には、もう相当に長い期間EmEditorをテキストエディタとして使っています。たぶん20年以上ではないかな、と思いますけども、どうかな。
今の最新版はVer.20ですが、Ver.3の頃に使い始めたのではなかったかと思います。
基本的には有償ソフトですが、機能制限アリの無料版であるEmEditor Freeとして使うこともできます。(同一バイナリで。)
てがろぐCGIソースの編集には、
- 文字コード UTF-8 (BOMなし) の編集ができて、
- 改行コード [LF]のみ の編集ができれば
どんなテキストエディタでも問題ありません。
なので、最近でも更新(アップデート)の続いているテキストエディタなら、たいていどんなものでも使えるとは思います。
とはいえ、もし普段使いのテキストエディタが特にないなら、EmEditorをお勧めします。(個人的に大変お世話になっているので、宣伝に協力したいという意味も込めて。^^;)
元々わりとシンプルな編集画面ですが、中の機能はとても豊富で、ツールバーやメニュー項目やステータスバーのカスタマイズ自由度がかなり高いので、用途に応じてカスタマイズして使えます。
機能が豊富なので全機能を使いこなそうとするのは困難だと思いますが、別に全機能を使う必要もなく、必要な機能だけを前面に出して使えば良いと思います。
個人的には、プラグインでは、アウトライン機能と、HTMLバーと、文字カウント機能を便利に使っています。
プロジェクト機能があるので、複数のファイルをタブで開いている状態で、その状態をプロジェクトファイルに保存しておけます。
すると、プロジェクトを開くだけで、複数のファイルを開き直した上で、カーソル位置も前回(保存時)の状態で作業を再開できるのでとても便利です。
テキストファイル内の任意の行を[Ctrl]+[F2]でブックマークしておくこともできて、[F2]キーで簡単にブックマーク位置にジャンプできます。(ブックマークの位置はプロジェクトファイルに記録されます。)
CGIの開発だと、複数の位置にジャンプしながら編集するケースが結構あるのですが、要所要所をブックマークしておけば、簡単にその位置に移動できるので重宝しています。
公式配布コーナーも増強
てがろぐVer.3のリリースに合わせて、てがろぐCGIを設置する解説、使用する解説、カスタマイズする解説の3種類の専門ページも開設しました。
それに合わせて、てがろぐHOMEページ自体もリニューアルしています。ちょっと文字ばっかりだったので、画面イメージを増やして、本文も補足部分は専用の囲みを加えるようにして、読みやすくなるようにしてみたつもりです。それでもまだ文字が多いですが。(書き足したので総量はさらに多くなっているわけですけども。^^;)
豆知識やFAQをまとめたページも作ろうと思っていたのですが、そこまでは手が回りませんでした。(今、作りつつある途中です。)
特に、スキンをカスタマイズしたり自作したりするための解説は、カスタマイズ方法ページで詳しく解説しています。
文章量は従来の4~5倍くらいにはなっていそうな気がします。文字数のカウントはしていないので正確には分かりませんが、なんとなく感覚的に。
誰が読むんだ……? と思わなくもないのですけども。(^_^;)
別に全部を読んでもらおうと思っているわけではなく、必要なところだけを読んで参考にして頂ければ良いのですが。その「必要なところ」が人によって異なるでしょうから、網羅しようと思うと結構な分量になりました。(まだ、本当に網羅できているわけではない気もしますけども。)
機能が増えてきたので、解説がないと「どこがどうカスタマイズできるのか」が分からない可能性もあるかな……と思いまして。
特に、カテゴリツリー部分とか、カレンダー部分とか、CGIによってソースがどばーっと生成される部分のデザイン(装飾)をCSSでカスタマイズしたい場合には、「どんなHTMLソースで生成されるのか」が解説されている方がCSSを作りやすいでしょうからね。実際に生成されているHTMLソースを読み解くのは結構面倒ですから。
その辺は、「どんなHTMLで生成されるのか」と「どんなCSSを書けば装飾できるのか」について、装飾のカスタマイズ方法区画で簡単に解説してみました。
このあたりを参照しつつCSSを編集すれば、望み通りのデザインを作りやすいのではないかと思っています。
レンタルサービスはどうなった?
方々から頂ける利用報告を見ると、かなりスキンをカスタマイズして使って下さっている方々が多いです。
標準添付スキンも9種類ありますから、もちろんそのまま使って頂いても問題ないのですが。自力でCGIをセットアップしようという方々は、HTMLやCSSはそれなりに書ける方々が多いでしょうし、何より「自サイト内にマッチするマイクロブログ的CGIが欲しい」と思ったからこそフリーCGIを探したのでしょうから、やはりカスタマイズしますよね。
てがろぐCGIは、「設置が簡単なこと」というのも設計思想にあるので、本当にほぼアップロードするだけで設置は完了します。(パーミッションの適切な変更が必要ですが。)
自力でCGIを設置できない方々向けにレンタルサービスの提供も考えてはいるのですが、ここまで設置が簡単だとレンタルサービスの意味はあるか? という点も疑問に感じられて、今のところレンタルサービスの提供準備作業は停止しています。(^_^;)
レンタルサービスを提供する場合、スキンは標準添付スキン9種類の中から選ぶだけになりますから(自作スキンのアップロードを許可すると、安全性を手動で確認しないといけなくなるので現実的ではありませんから。そこすらも自動化できれば良いのですけども)、『設定画面上で設定できる部分以外のカスタマイズができない』ことになるので、なおさらレンタル提供する意味があるか……? と思えるわけです。
一つの方向性としては、「自サイトにマイクロブログ的なCGIを設置したい」という要望ではなく、「誰からも閲覧されない自分専用のつぶやき場所が欲しい」という場合の利用場所にする、と考えることもできます。Basic認証を使って、限られた人しかアクセスできなくする環境をデフォルトにして提供する感じですね。この場合、自サイトを所有していない人とか、自サイトに.htaccessファイルを置けないようなサーバを利用している方々でも利用できますし。
ただ、それなら「鍵を掛けたアカウントでTwitterを利用すれば済むのではないか」とも思えるわけですが。(^_^;;;
というわけで、イマイチレンタルサービスの需要が見えないのでした。
そこが見えたら作っても良いと思ってはいるのですが。
Fumy News Clipperの置き換え
てがろぐCGIに、Twitterにあるような「任意の投稿を先頭に固定する機能」を加えつつありまして、ほぼ実装はできています。
固定する投稿は(Twitterのような)1つだけではなく、いくつでも好きなだけ先頭に連続して配置できる仕様になりました。
順序も任意に指定可能です。

この機能を実装したのは、そういう要望があったからというのもあるのですが、(てがろぐCGIの前身である)Fumy News Clipperを完全に置き換えられるようにするためでもあります。
前身といっても、その機能を完全に引き継いでいるわけではありません。(設計思想も用途も若干異なりますから。)
「Fumy News Clipper」にあって「てがろぐ」にはない大きな機能として、これまで「カテゴリ」と「TOP固定」と「サイトマップ」の各機能がありました。(仕様的にはあと「HTMLソースを直接書いて投稿できる」という点も異なりますが。)
カテゴリ機能は、今回の Ver 3.0.0 で実装できました。しかも、Fumy News Clipperよりも遙かに高機能なカテゴリ機能です。(Fumy News Clipperでは、階層構造は作れませんし、1投稿に複数のカテゴリを割り振ることもできません。)
今できあがりつつあるTOP固定機能も、Fumy News Clipperよりも高機能になっています。(Fumy News Clipperでは1投稿しか先頭に配置できませんから。)
あとは「サイトマップページ生成機能」も作りたいと思っているのですが、次に作るかどうかはまだ決めていません。いずれは作ります。それを作らないと、Fumy News Clipperを置き換えられませんから。
もっとも、「てがろぐ」と「Fumy News Clipper」では投稿フォームの入力欄の数が異なりますから、完全に置き換えられるかどうかは微妙なところかも知れないのですけども。
しかし、てがろぐCGIには投稿本文を1行ずつ分解して役割を割り振る機能もありますから、入力欄が1つだけでありながら、タイトル・リンク・本文などと分解掲載することも可能ではあるのですが。(分かりやすいかどうかはともかく)
▼てがろぐと、Fumy News Clipper
「Fumy News Clipper」を「てがろぐ」で置き換えたいと思っている主な理由は、以下の2点です。
- 同種のスクリプト2つを同時にメンテナンスしようとすると手間が掛かるので手が回らない。
- Fumy News Clipperの文字コードはSHIFT-JISなので、UTF-8で記述している「てがろぐ」とはソースの共通化がしにくい。
Fumy News Clipperを最初に作ったのは2006年頃なので、文字コードは当然のようにSHIFT-JISです。(^_^;)
しかし、SHIFT-JISにはデメリットが多いので、現在では採用する理由がありません。絵文字もそのままでは扱えませんし。
SHIFT-JIS独特の工夫が必要なので、UTF-8を採用している「てがろぐ」と共通のコードをコピーして大丈夫とは限らないので、両方を同時にメンテするのは面倒です。
なので、Fumy News Clipperにある機能や仕様はすべて「てがろぐ」上でも実現できるようにして、完全に移行可能にしてしまいたいのでした。
そこまで持って行ければ、今度はFumy News Clipper側を「てがろぐ」側のソースをベースにして再構築することで、Fumy News Clipper Ver.3として新たにUTF-8ベースでリリースし直すことも可能な気がしています。需要があればの話ですが。そうなれば、両者のソースを同時にメンテしやすくなるかなと。(※その際には、過去との互換性のない新しいCGIになりますから、既存ユーザのデータファイルをそのまま読み込んでバージョンアップすることはできません。なので、何らかのデータ移行専用CGIみたいなのを別途用意して提供する必要もあるでしょうから、開発側にとってもユーザ側にとっても面倒ではあります。^^; ただ、そうするほどのユーザ数が居なさそうな気もするので、そこまではしない可能性が高そうですが。)
両CGIの最も根本的な差として、
- てがろぐの投稿テキスト入力欄は1つだけ。
- Fumy News Clipperの投稿テキスト入力欄は、タイトル・リンク・本文など複数。(どれを表示するかは設定で変更可能。)
という点があります。
ブログとして使いたい場合には、タイトルと本文欄は別々の方が分かりやすいだろうな、とは思います。
ただまあ、ブログ系のツールは世の中に他にも多数ありますから、あえてFumy News Clipperとして開発を継続する必要性があるかどうかについてはちょっと疑問もあるのですけどもね。
何にしても、上記はあくまでも「将来のざっくりした希望」みたいな感じで、もし仮に実現するとしてもまだずいぶん先の話です。
まずは「てがろぐ」側の機能増強の方に注力したいですし。そもそも需要が見えなければ作りませんし。(^_^;)
てがろぐにも、「タイトル入力欄を表示する」というような設定を加えて1行入力欄を加える機能を用意しても良いのかも知れませんけども。そういう拡張をすると、手軽さが減少してしまわないかが少々心配ではあります。(デフォルトでそうなるわけではなく、あくまでも『ユーザ側が設定すれば』そうできる、というだけなので、問題はないかも知れませんが。)
てがろぐの開発計画
というわけで、てがろぐCGI Ver.3リリースの裏話でした。
裏話というほどの裏はありませんけども。
今後に追加を検討している機能は、開発検討中の機能部分に列挙してあります。
もし何かご希望の機能がありましたら、お気軽にお知らせ下さい。
さらに、もし気に入って頂けたら、他の方々にもお勧めして頂けると私が喜びます。(笑)
関連日記:
◆てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法《2019年08月30日 14:42》
◆てがろぐCGI Ver 2.2.0を公開。新規機能とか、今後の計画とか、裏話とか《2019年08月14日 11:37》
◆てがろぐ Ver 1.4.0 を公開。今後の展望とか《2018年11月07日 17:07》
◆個人用マイクロブログツールっぽいフリーCGI「てがろぐ」をリリース《2017年12月25日 15:33》











