お気軽にご相談下さい
貴方が作成したWebデザインを、実際に稼働するWebページとして実装する作業を承ります。
美しいWebデザインを作成できても、それを「実際に使えるWebサイト」に仕上げるにはそれなりに時間と手間が掛かりますよね。あなたの時間を節約して、手っ取り早くWebサイトを完成させたい際に、ぜひご相談下さい。
例えば、デザイナーである貴方からWebデザインを画像の形だけで頂き、私がそのデザイン画像を元にしてHTMLとCSSを書いて、実際にブラウザ上で閲覧できるWebサイトに仕上げます。
必要に応じてJavaScriptやCGI・PHPを追加することもできます。
- 「デザインは自力でできるがHTML+CSS+JavaScriptでの実装が難しいので、実装だけを他者に担当して欲しい。」
- 「デザインには自信があるものの、それをHTMLやCSSでウェブサイトとして見える形にするスキルが足りない。」
- 「スクリプトを作るスキルが足りないので、スクリプトの作成だけを他者に任せたい。」
……といった方からのご相談・ご依頼をお待ちしております。
デザイナーさんからの実装依頼は特に楽しいので歓迎しております!
共同製作という形でも構いませんし、完全な下請けとして作業させて頂くこともできます。
デザイナーである貴方からは画像やテキスト(文章)だけの提供を受け、HTML+CSS(+JavaScriptやCGI・PHP)を書く実装作業は丸ごと私がお引き受けすることもできますし、一部分だけの製作を承ることもできます。
静的なHTMLで作成することもできますし、WordPressなどのCMS上で動作するテーマとして作成することもできます。
ご要望に応じて柔軟に対応可能ですので、お気軽にお問い合わせ下さい。
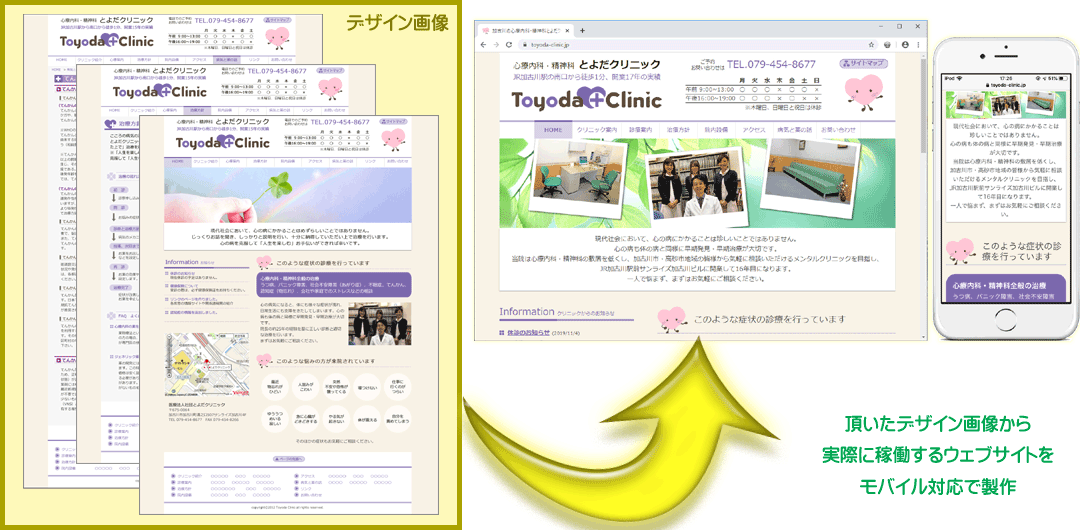
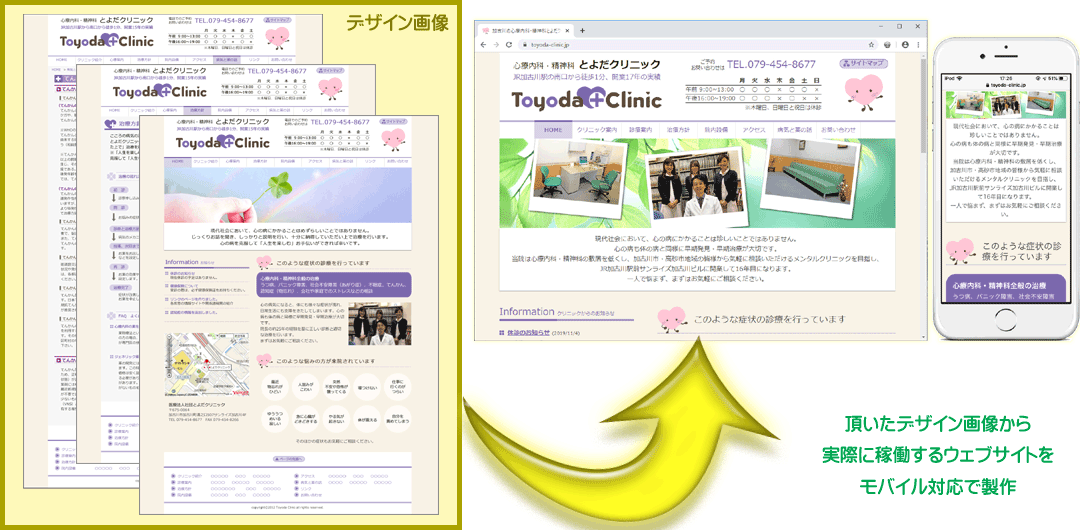
製作進行例 (あなたの描いたデザイン画像から、私がHTML+CSS等で製作)
例えば、下図左側のようなサイトデザインを画像でお送り頂けると、下図右側のように実際に閲覧できるウェブサイトとして実装致します。

▼製作補足
このウェブサイトの場合は、①HOMEページのデザイン画像、②コンテンツページ共通のデザイン画像、③ブログ記事ページ共通のデザイン画像、の3点を画像データで頂き、それを元にして実際に動作するウェブサイトを製作しました。(例:加古川市の心療内科 とよだクリニック様)
このウェブサイトの場合には「PCで閲覧した際のデザイン」だけを頂きましたので、スマホ対応(スマートフォンやタブレットなどのモバイル端末でもうまく閲覧できるようにするレスポンシブ化)作業は、私が独自に調整して完成させました。
(お望みなら、スマホ版デザインも併せて画像で頂き、それに合わせて製作することもできます。)
製作進行パターンの例
以下に、ご依頼と製作に関するパターンの一例をご紹介しておきます。あくまでも例であって、これらに限るわけではありませんから、まずはお気軽にメールでお問い合わせ下さい。
▼詳しいWebデザインをページ毎に画像で頂き、その画像を元にHTMLやCSSを書かせて頂く場合
デザイナーである貴方からは、詳細なページデザインを画像で頂き、それを元にHTMLとCSSを書いてWebサイトを構築するスタイルです。
ページデザインは、スマホ版デザイン画像、タブレット版デザイン画像、PC版デザイン画像など、画面サイズ(画面の横幅)に応じたデザインを複数パターンお送り頂き、それに沿うようにレスポンシブWebデザインで製作します。
やや手間と時間はかかりますが、様々な閲覧環境に対応したWebサイトを作成して納品することができます。
▼ベースのWebデザインを画像で頂き、その画像を元にHTMLやCSSを書かせて頂く場合
デザイナーである貴方からは、ざっくりしたデザインを画像で頂き、それを元にHTMLとCSSを書いてWebサイトを構築するスタイルです。
ページデザインは、例えば「PC版デザイン画像」だけを頂き、それ以外の画面サイズでの見え方(レイアウト)については、こちらで調整しながらレスポンシブWebデザインになるよう構築します。
少ない手間で、様々な閲覧環境に対応したWebサイトを作成して納品することができます。
▼既存PCサイトが存在しており、そのスマホ版デザイン画像を元にCSSを書いてレスポンシブ化させて頂く場合
既にPC用デザインが存在しているウェブサイトに対して、デザイナーである貴方からはスマホ向けデザイン画像だけをお送り頂くことで、それを元にCSSを書いてレスポンシブ化するスタイルです。
デザインによってはHTMLの修正も必要ですから、実際にはHTML+CSSの両方を加筆修正することになることが多くあります。
既存サイトのPC向けデザインを変更することなく、スマホ対応(モバイル対応)させられます。
▼ブログデザインを画像で頂き、その画像を元にWordPress用テーマを製作させて頂く場合
ブログ形式に記事を増やしていく予定のウェブサイトについて、デザイナーである貴方からは完成図を画像で頂き、それを元にWordPress用の独自テーマを作成させて頂くスタイルです。
ページデザインとして、スマホ版デザイン画像、タブレット版デザイン画像、PC版デザイン画像など、画面サイズ(画面の横幅)に応じたデザインを複数パターンお送り頂くほか、必要に応じて投稿フォームのカスタマイズデザイン画像などもお送り頂き、WordPressそのもののカスタマイズと併せてウェブサイトとして実装します。
デザインや規模によっては手間と時間が掛かりますが、様々な閲覧環境に対応した上でウェブサイトの運営者自身がコンテンツを簡単に追加・編集できるWebサイトとして納品することができます。
できるだけ読みやすいソースで納品
納品後の更新もしやすいように、できるだけ読みやすいソース(※)になるように書かせて頂きます。
要所要所に「そこが何を作っている部分なのか」をコメントの形で記載することで、どこを書き換えれば望み通りに修正できるのかを、深く考えなくてもできるだけ分かりやすいような状態にして納品致します。
※HTMLも、CSSも、JavaScriptも、すべてのソースが対象です。
FAQ
▼ご依頼主様について:
個人でも依頼できますか?
できます。ご依頼主様の規模は問いません。法人でも個人事業主でも、個人の方々からのご依頼も承ります。
Web製作の依頼主は別に存在するのですが、私からの下請けとして製作を依頼できますか?
できます。共同製作という形でも、(私の名を出さない)完全な下請けの形でも、どちらでもお引き受けしております。(※製作実績としての公開すらも避けたい場合でも、お見積もり前にお知らせ頂ければ対応可能ですのでお気軽にご相談下さい。)
▼進行方法について:
デザイン画像はどのように送れば良いですか?
サイズが小さければメールに添付してお送り頂いても構いません。何らかのファイル送信サービスをお使い頂ける方が望ましいです。
デザイン画像以外に必要なものはありますか?
◆Webページ上で掲載する画像パーツは、できるだけ「そのままUPして使える状態の形式・ファイル名」でお送り頂けると助かります。◆Webページ上に存在する文字は、テキストデータの形でお送り下さい。テキストファイルをお送り下さっても構いませんし、規模が小さければメール本文にすべての文章を直接貼り付けて送って下さっても構いません。(綺麗にまとめて頂く必要はありませんので、デザイン画像にある通りの順序でペーストして頂くだけで充分です。)
電話で打ち合わせができますか?
製作に関するご相談やご質問等はすべてメールだけでお願い致します。お互いの時間を節約し、連絡の記録が残る形で進行できるようにするためです。(ご希望ならSlackを使うこともできます。)
納期はどれくらいですか?
製作の規模と、そのときの状況によって異なりますので、まずはお問い合わせ下さい。何らかの事情でお急ぎの場合にもできるだけ対応しますので、その際はご希望の納期を最初にお知らせ下さい。すぐに検討させて頂き返答致します。
実装の途中経過を確認できますか?
製作物は適宜テスト用サーバにUPしますので、製作の途中段階をいつでもご確認頂けます。
▼製作物の確認について:
製作物の確認はどのようにできますか?
貴方のデザイン画像を元に製作させて頂いたWebサイトは、こちらで用意しているテスト用Webサーバ上でご覧頂けます。PC用ブラウザやスマートフォン用ブラウザなど様々な環境を使って実際に閲覧・ご試用頂き、動作に問題がなければ納品致します。
試験動作サイトをそのままクライアントに見せても良いですか?
構いません。テスト用Webサーバでは、案件ごとにサブドメインを用意して公開しますので、そのまま貴方のクライアント様へURLをお伝え頂いても問題ありません。
▼納品方法・お支払いについて:
納品はどのようにされますか?
ご指定のウェブサーバに直接FTPでアップロードさせて頂くこともできますし、ウェブサイトを構成するファイル一式をZIPに圧縮してお送りすることもできます。もしお望みなら、DVD-Rなどに収録して郵送させて頂くことも可能です。
支払いはいつですか?
製作が完了し、納品させて頂く段階で、指定の銀行口座へお支払いをお願い致します。法人の場合で独自の締め日がある場合は事前にご相談頂ければ対応致します。(個人の場合で少額ならPaypalなどその他の決済手段もご使用頂けます。)