2014年10月22日(水) 09時52分40秒 [ソフトウェア ]
Windows Updateから「不明なエラーが発生しました」と報告されて、アップデートをダウンロードできなかったりインストールに失敗する場合の対処法を書いておきます。
私が遭遇したのは、新規にWindows7をセットアップした後、大量のアップデートを一括適用しようとしたときです。いつまで経ってもアップデートのダウンロードが始まらなかったり、ダウンロードできてもインストールに失敗する現象が続きました。が、以下で説明する『Windows Updateが保存する一時ファイルを削除する方法』で、100%状態が改善しました。(もっとも、大量のアップデートがすべてなくなるまでの間、何度か再遭遇はしましたけども。)
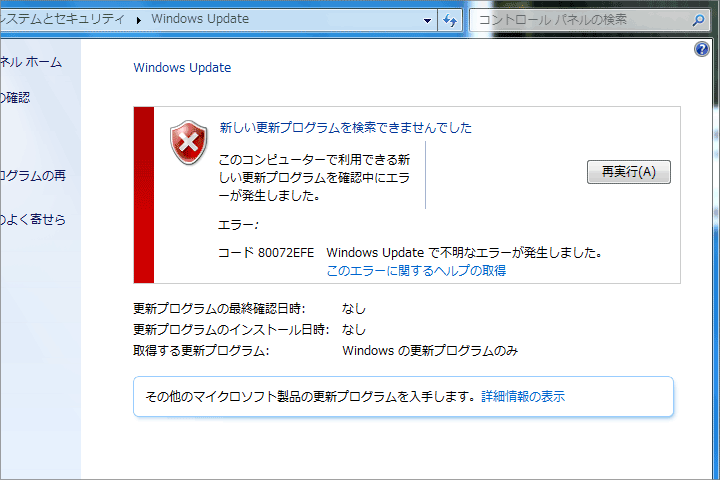
今回、Windows Updateで表示されたエラーは、以下の3種類でした。参考までに、エラーコードとキャプチャ画面を掲載しておきます。
コード80072EFE Windows Updateで不明なエラーが発生しました。
80072EFE は「Windows Updateサーバが混雑しているか落ちている」場合だと説明されています。
でも、私がこのトラブルに遭遇したとき、他のPCでは正常に動作していたので、本当にサーバが落ちているわけではなさそうでした。(特に大きなアップデートがあった直後というわけでもありませんでしたし。)
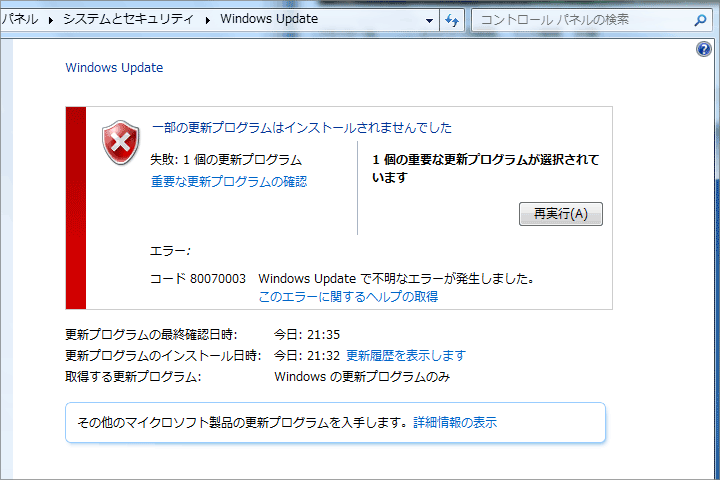
コード80070003 Windows Updateで不明なエラーが発生しました。
80070003 の場合は、そのものずばり「更新プログラム一時ファイルを削除」する必要があると表示されます。なぜそうなるのかについては書かれていませんが。^^;
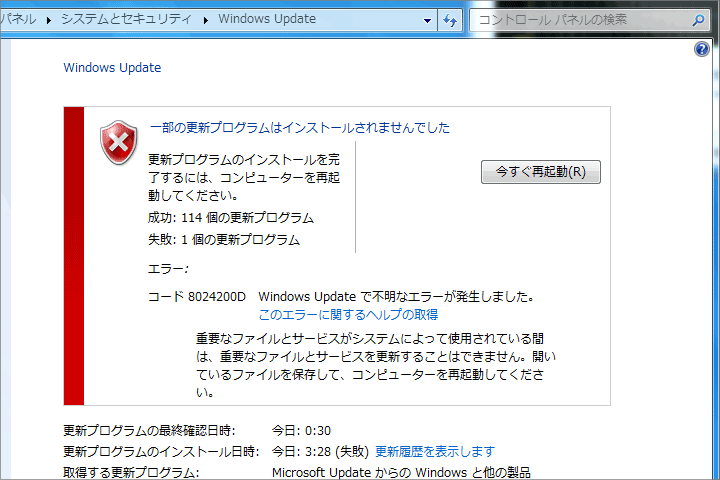
コード8024200D Windows Updateで不明なエラーが発生しました。
8024200D が出た場合は、ダウンロードかインストールが完了していない可能性がある、と説明されているだけです。(それはヘルプで言われるまでもなく、Windows Updateの画面を見れば分かります。^^;;;)
以上が、今回遭遇したエラーです。
Windows Updateの一時ファイルを一括削除する方法
Windows Updateがローカルに保存する一時ファイルを削除するには、以下のステップで操作します。基本的にはファイルを削除すれば良いだけですが、削除作業を行っている間だけ、一時的にWindows Updateのサービスを停止させる必要があります。
なお、一時ファイルをすべて削除すると、Windows Updateの画面上からは過去の履歴を参照できなくなります。しかし、あくまでも「Windows Updateの画面上」から参照できなくなるだけであって、コントロールパネルの「インストールされた更新プログラム」画面を表示させれば、すべての適用済みアップデートが確認できます(インストール日も問題なく表示されます)。つまり、同じアップデートを再度適用してしまうようなことにはなりません 。安心して全削除して大丈夫です。
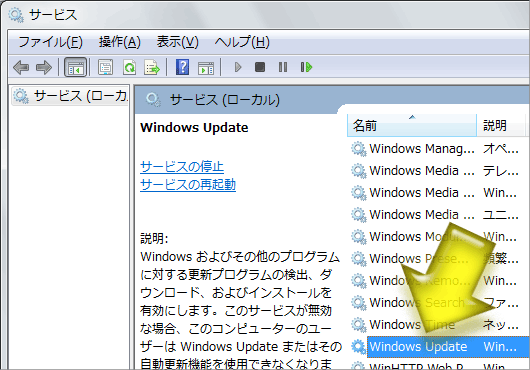
■Step 1. Windows Updateサービスを一時停止する
まず最初に、 Windows Updateサービスを一時的に止める必要があります。
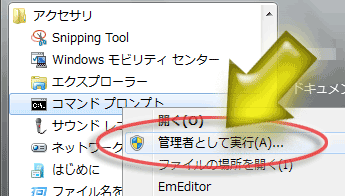
(1) コマンドプロンプトを管理者モードで起動する
コマンドプロンプトは、必ず管理者モードで起動する必要があります。スタートメニューからそのままクリックせず、右クリックして「管理者として実行」をクリックして起動します。
(2) 以下のコマンドを入力します。
net stop wuauserv
すると、下図のように表示され、Windows Updateのサービスは停止します。
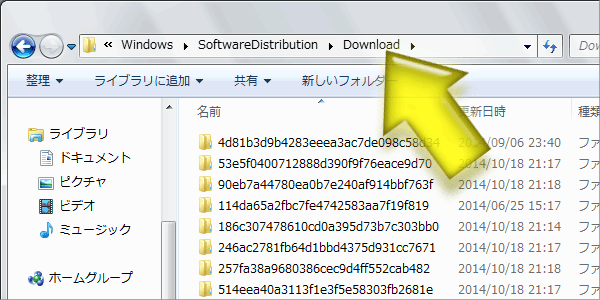
■Step 2. 2つのフォルダにある一時ファイルを全削除する
(a) C:\Windows\SoftwareDistribution\Download
(b) C:\Windows\SoftwareDistribution\DataStore
この2フォルダの中身をすべて削除します。
私の場合は、最初のトラブル遭遇時には「利用中のファイルは削除できません」のようなエラーが表示されて、完全には削除できませんでした。そのときは、一旦Windowsをセーフモードで起動してから、当該ファイルを削除して、Windowsを再起動しました。(単にWindowsを再起動しただけでは削除できなかったので、セーフモードから削除しました。)1度遭遇して以後は、同様の問題には遭遇しておらず、すべての一時ファイルを(通常起動した)Windows上から削除できています。
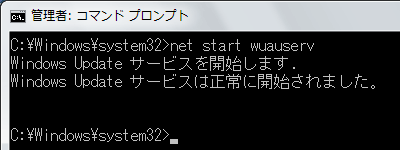
■Step 3. Windows Updateサービスを再開する
一時ファイルを削除できたら、Windows Updateのサービスを再開させます。方法は、Step.1と同じです。
net start wuauserv
すると、下図のように表示され、Windows Updateのサービスは再開します。(コマンドプロンプトは、管理者モードで起動しておく必要があるのを忘れずに。)
■Step 4. Windows Updateを再実行する
あとは、Windows Updateを再度実行するだけです。
これでWindows Updateが正常動作するように
私の場合は、エラーコード80072EFEのときも、80070003のときも、8024200Dのときも、この方法で解決できました。
大量のアップデートが存在する(ハズの)状況で、それらのアップデートを一括適用しようとしたとき
一度エラーが発生すると、何度Windows Updateを実行し直しても、PCを再起動させても、同じエラーが発生し続ける
という感じでした。
Windows7のセットアップ(SP1非適用の初期DVDからのセットアップ)完了後に大量にアップデートを適用し終わった後は、同様の問題は発生していないように見えます。








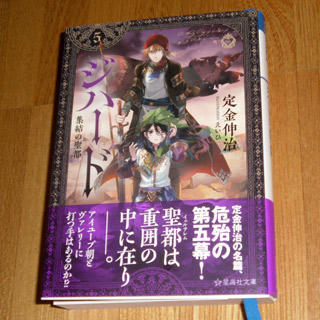
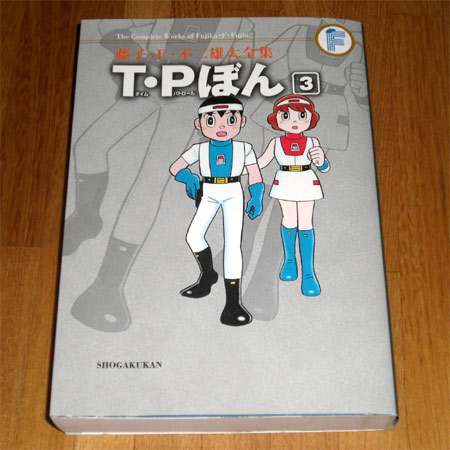
 右写真は、分厚さや大きさの比較のために、手近にあった文庫と並べてみたところ。過去のコミックよりもかなり大きなサイズです。この
右写真は、分厚さや大きさの比較のために、手近にあった文庫と並べてみたところ。過去のコミックよりもかなり大きなサイズです。この



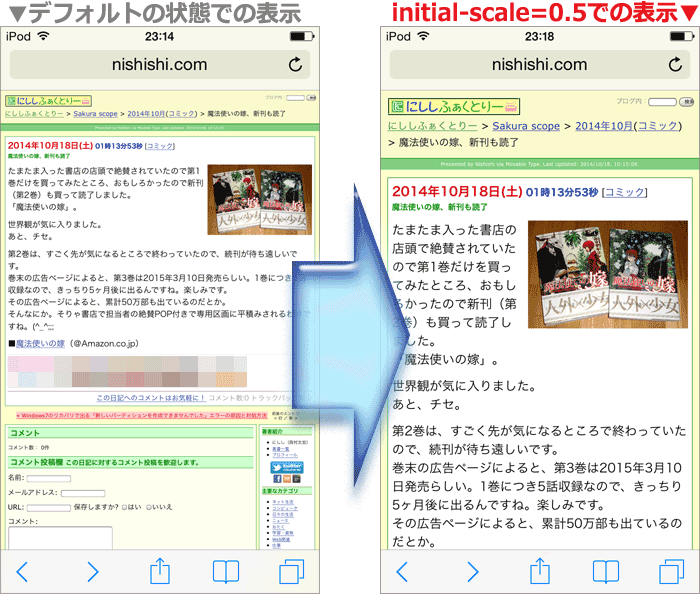
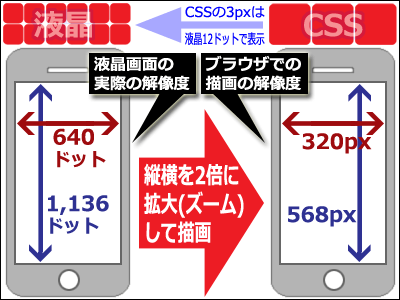
 ウェブサイトへのアクセスに、スマートフォンやタブレットなどの小型端末も使われるようになってきました。それらのアクセス数は、もはや無視はできない割合になっています。
ウェブサイトへのアクセスに、スマートフォンやタブレットなどの小型端末も使われるようになってきました。それらのアクセス数は、もはや無視はできない割合になっています。










 ヨドバシカメラの通販サイト(
ヨドバシカメラの通販サイト(

![選択された使用されていない領域に新しいパーティションを作成できませんでした。[エラー:0x80042407]](http://www.nishishi.com/blog/imgs/2014/d20141017a.jpg)



 恥ずかしながら知りませんでした。
恥ずかしながら知りませんでした。







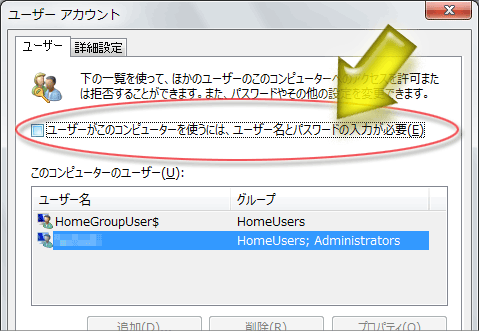
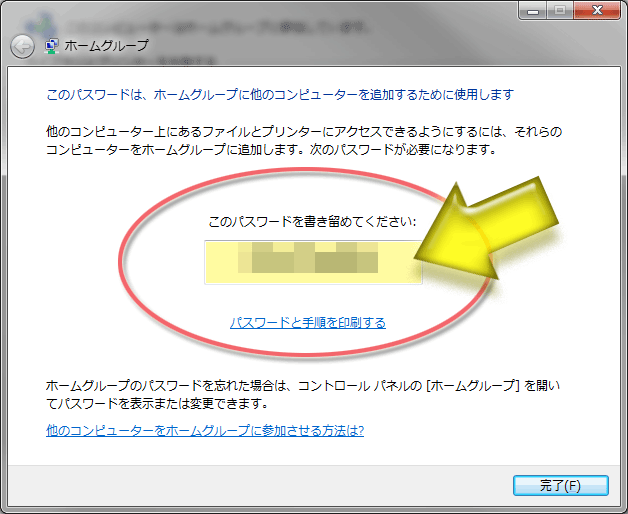
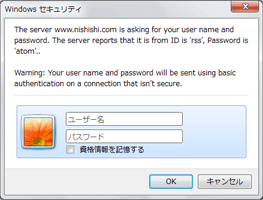
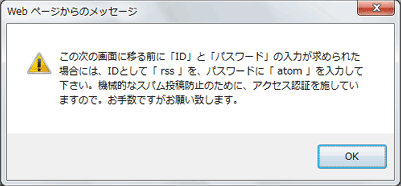
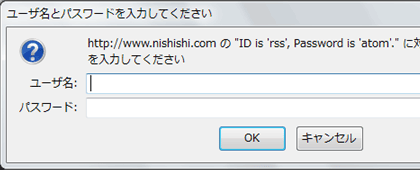
 本来の利用者に手間が増えるのであまりやりたくはなかったのですが、仕方がないので、掲示板にアクセス制限を施すことにしました。基本(BASIC)認証で、IDとパスワードの入力を求めて、それがないと投稿できないようにします。IDとパスワードは、投稿直前にアナウンスするようにします。スパム投稿は、たいてい機械的に行われるので、投稿用のIDとパスワードをウェブ上に掲載していても、たぶん大丈夫だろう、と踏んでのことです。
本来の利用者に手間が増えるのであまりやりたくはなかったのですが、仕方がないので、掲示板にアクセス制限を施すことにしました。基本(BASIC)認証で、IDとパスワードの入力を求めて、それがないと投稿できないようにします。IDとパスワードは、投稿直前にアナウンスするようにします。スパム投稿は、たいてい機械的に行われるので、投稿用のIDとパスワードをウェブ上に掲載していても、たぶん大丈夫だろう、と踏んでのことです。


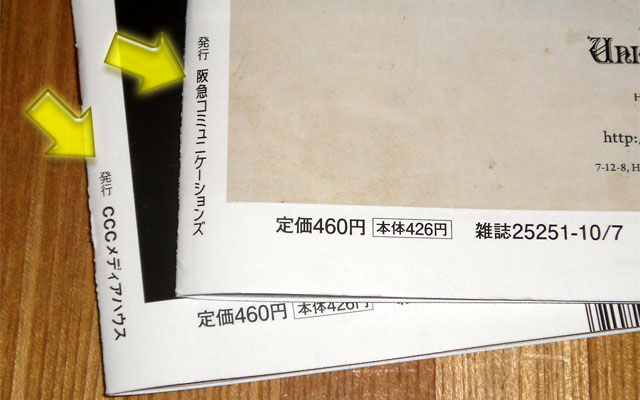
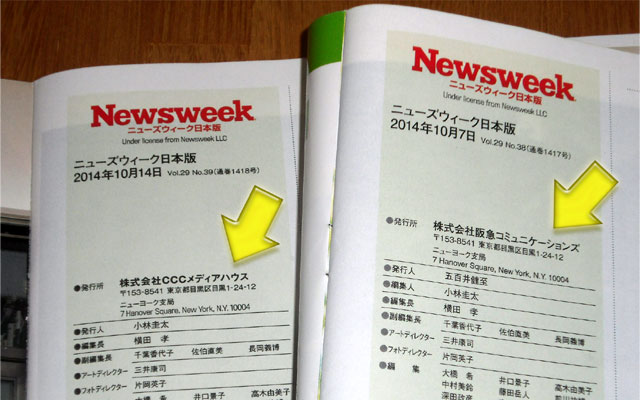
 Newsweekに印刷されている出版元表記も、先週号までは「阪急コミュニケーションズ」、今週号は「CCCメディアハウス」になっていました。
Newsweekに印刷されている出版元表記も、先週号までは「阪急コミュニケーションズ」、今週号は「CCCメディアハウス」になっていました。 今週号と先週号で奥付を見比べてみると、会社と発行人の名前以外は同じでした。^^;
今週号と先週号で奥付を見比べてみると、会社と発行人の名前以外は同じでした。^^;
 昨日、数年ぶりにメインPCの筐体を開けて中を掃除しました。前回はいつだったかな……。
昨日、数年ぶりにメインPCの筐体を開けて中を掃除しました。前回はいつだったかな……。 まずは、フロント側から筐体を開けずにアクセスできるHDDボックスから掃除。
まずは、フロント側から筐体を開けずにアクセスできるHDDボックスから掃除。 続いて、筐体のカバーを開けて内部を掃除。しかしまあ、最近のPCはネジを一切使わずに開けたり分解したりできて楽で良いですね。今回の一連の作業では、ドライバー(ねじ回し)を一切使うことなく済みました。
続いて、筐体のカバーを開けて内部を掃除。しかしまあ、最近のPCはネジを一切使わずに開けたり分解したりできて楽で良いですね。今回の一連の作業では、ドライバー(ねじ回し)を一切使うことなく済みました。 今回は、中身の掃除だけでなく、Blu-rayドライブを内蔵させるのも目的です。
今回は、中身の掃除だけでなく、Blu-rayドライブを内蔵させるのも目的です。 メインPC筐体のフロントパネルを開けたのは、このPCを購入してから初めてでした。こちらも、ネジなしで簡単に開閉できるのは楽で良いです。
メインPC筐体のフロントパネルを開けたのは、このPCを購入してから初めてでした。こちらも、ネジなしで簡単に開閉できるのは楽で良いです。 この5インチベイを内部で覆うようなプラスチックカバーがあります。右写真で「Endeavor」のロゴが入ったブルーのもの。(右写真では既に半ば取り外して斜めにしてありますが。)
この5インチベイを内部で覆うようなプラスチックカバーがあります。右写真で「Endeavor」のロゴが入ったブルーのもの。(右写真では既に半ば取り外して斜めにしてありますが。) 光ディスクドライブの接続も、ネジは一切使う必要がありませんでした。便利……!
光ディスクドライブの接続も、ネジは一切使う必要がありませんでした。便利……! Blu-ray再生用ソフトとして「PowerDVD 10」が付属しているドライブを買ったので、最後にそれをインストールして、Blu-rayの再生をチェックしました。
Blu-ray再生用ソフトとして「PowerDVD 10」が付属しているドライブを買ったので、最後にそれをインストールして、Blu-rayの再生をチェックしました。
 あとは、「タグ機能」をどうやって付加しようかな……と考え中です。
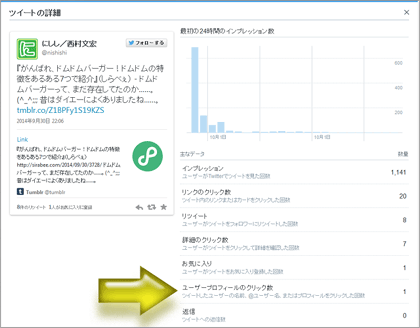
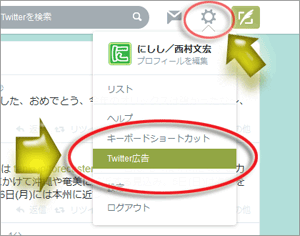
あとは、「タグ機能」をどうやって付加しようかな……と考え中です。 Twitter本家サイトからTwitterアナリティクスへ移動するには、まず、ツールバーの右端の方にある歯車アイコン(なんとなく太陽っぽいアイコンですが^^;)をクリックしてサブメニューを出します。(右図)
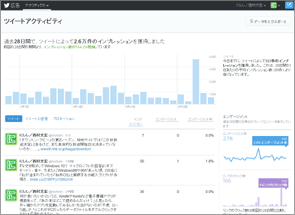
Twitter本家サイトからTwitterアナリティクスへ移動するには、まず、ツールバーの右端の方にある歯車アイコン(なんとなく太陽っぽいアイコンですが^^;)をクリックしてサブメニューを出します。(右図) すると、Twitter広告サイト(ads.twitter.com)に飛びます。
すると、Twitter広告サイト(ads.twitter.com)に飛びます。