2014年11月 6日(木) 11時03分10秒 [ソフトウェア ]
筆まめ 」の最新版パッケージを、13年ぶり!に買いました。(^_^;)
「筆まめ12」パッケージの記載を見ると、なんと、Windows98でも動くバージョンです。(笑) 動作対象OSに、「Microsoft Windows98/Me/NT Workstation4.0/2000/XP」と書かれています。わざわざ大きく「Windows95には対応していません」と書いてあったり、「IE4.01以上が必要」みたいな記述もある点が時代を感じさせます。(^_^;)
さすがに13年前のソフトだと、若干の不具合が
搭載されている機能面では、13年前の「筆まめ12」でも全然問題なかったんですけども。郵便番号が多少変化しているので、印刷する直前に毎回「おかしな郵便番号があるよ」と表示される程度の問題はありますが、そのまま印刷可能なので問題はありません。Windows7上でのインストールも問題なく完了します。
ただ、差出人がどう設定しても印刷されない場合があったり、複数の宛名を連続印刷させると同一宛名が複数回印刷されたり……、と若干の不具合があったので、さすがにこれは新しいバージョンを買った方がいいよな、とは思っていたのでした。(^_^;)
もっと早く買っても全然良かったんですけどね。
旧版は消えなかった(^_^;)
さすがにバージョン格差がありすぎるためか、「筆まめ25」をインストールしても、古い「筆まめ12」は削除されませんでした。(^_^;) アップグレード版パッケージを買っているので、たぶん旧版の使用権は消滅しているんじゃないかと思うんですが、Windows上では共存しています。(まあ残っていても使う意味がありませんけども。ただ、この状態で「筆まめ12」をアンインストールすると、「筆まめ25」で必要な共有コンポーネントみたいなのも削除してしまわないか不安なので、まあ、HDD容量は十分あることですし、そのまま放置しています。^^;)
筆まめの住所データファイルを「筆まめ25」で読ませたときに、ファイル形式が自動変換されたので、その後は「筆まめ12」側では読めなくなりました。なので、なおさら「筆まめ12」を残しておく意味はありません。(※形式を変換するときに、古いデータをバックアップするかどうか聞いてきたので、そこでバックアップしておけば、バックアップ側を古い「筆まめ」で読むことは可能なようです。)
筆まめ25のイラスト集(画像データ)もインストールするなら、先に25.02へアップデートしないと時間がかかる!
「筆まめ25」では、膨大な量の画像ファイルが付属しています。最も多いのは、来年の年賀状に使うための画像ですが、それ以外の季節分の画像もありますし、干支の画像も12種類すべてあります。(そういう仕様だからこそ、今までバージョンアップせずに使ってきた、というのもあるんですが。^^;)
で、古い「筆まめ12」では、イラスト集の画像データを参照するためには毎回CD-ROMをセットする必要があったんですけども(自力でHDDにコピーしておけばそれで済みますが)、「筆まめ25」では、DVD-ROMにある画像データをHDDにインストール可能なオプションが用意されていました。
しかーし!
ここに問題があります。
Ver 25.02へバージョンアップしないままセットアップを続行すると 、HDDをカリカリ言わせたりDVDドライブをブンブン言わせながらも、何故かメチャクチャ時間がかかりました 。セットアップを実行しても、一向にファイルのコピーが始まりません。なんと、実際にファイルのコピーが始まるまでに、インストーラの起動から70分も掛かってしまってました!(^_^;;;
インストール先に指定したフォルダには1ファイルも生成されていないのに、DVDドライブとHDDへのアクセスはずっと継続したまま。HDDにはかなり頻繁にカリカリ読み書きしている音は聞こえるのに、インストール作業は進みません。インストーラの表示は「コンポーネントの登録を更新しています」で止まります。私の場合は、そのまま70分くらい待つと、ようやく「新しいファイルをコピーしています」と表示され始めました。長いです……!
※ファイルのコピーが始まってからも結構時間は掛かったんですが、コピーが始まって以後は、寝ている間に実行させようと思って寝ちゃったので、具体的にどれくらいの時間がかかったのかは分かりません。
この異様に時間がかかってしまう問題は、セキュリティソフトが悪影響でも及ぼしているのかな……? と思ったんですが、どうやら、Windows Updateとの兼ね合いで不具合が出ていた ようです。「筆まめ」サイトのアップデート案内ページに書いてありました。(下記リンク先)
■筆まめ アップデート配布ページ
最新のVer 25.02 を導入すると、異様に時間がかかる問題は解決するようです。(私はもうインストールした後なので、その点の恩恵にはあずかれませんし、実際に解決しているのかどうかを確認したわけでもありませんが。^^;;;)
日本語フォントもたくさん付属
日本語フォントは、ちゃんとフォント名がファイル名になっていますけども、欧文フォントや数字フォントは番号しか書かれていないので、マニュアルと見比べながらでないと何が何やらさっぱり分かりません。この仕様も昔のままでした。(^_^;;;
日本語フォントの中で、「筆まめ12」にはあったのに、「筆まめ25」には含まれていないものがあったんですが、どういう理由で削られたんでしょうかね?
クロネコ伝票の印刷機能も
元々筆まめは、葉書や封筒以外にも、タックシールやCDジャケット・カレンダーなどいろいろ印刷できましたが、クロネコの伝票まで印刷できるようになっていたのには驚きました。(^_^;;;
そういえば、開発会社の社名が、いつの間にか「クレオ」から「株式会社筆まめ」に変わっていたことに気付きました。
■筆まめ
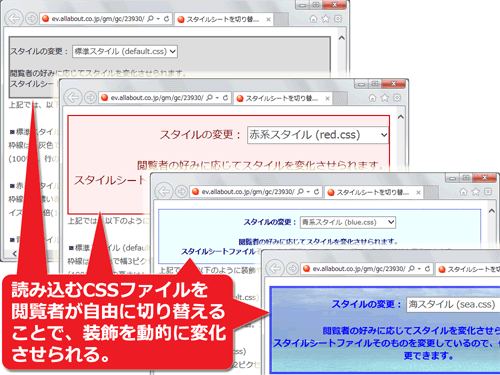
 ウェブページがある程度スクロールされた段階で、描画領域の上端にナビゲーションバーなどの任意の「バー」を固定させる方法をAll Aboutで解説しました。
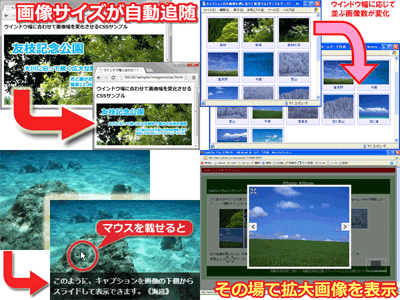
ウェブページがある程度スクロールされた段階で、描画領域の上端にナビゲーションバーなどの任意の「バー」を固定させる方法をAll Aboutで解説しました。 サムネイル画像をその場で拡大表示したり、画像サイズを自動でウインドウ幅に合わせたり、画像をキャプション付きで並べたり、実際に見える位置にスクロールされるまで画像の読み込みを待ったり……など、たくさんの画像を一括掲載したいときに便利な画像表示方法解説記事を5種類(6本)ほど紹介しました。
サムネイル画像をその場で拡大表示したり、画像サイズを自動でウインドウ幅に合わせたり、画像をキャプション付きで並べたり、実際に見える位置にスクロールされるまで画像の読み込みを待ったり……など、たくさんの画像を一括掲載したいときに便利な画像表示方法解説記事を5種類(6本)ほど紹介しました。




![Newsweek (ニューズウィーク日本版) 2014年 11/18号 [ベルリンの壁崩壊25年]](/blog/imgs/2014/d20141119b.jpg)


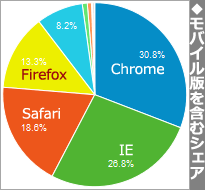
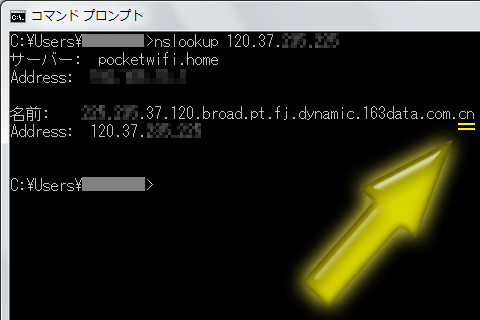
 うちの個人サイトへの過去1ヶ月のアクセス解析結果でブラウザのシェアを見てみたところ、OSに関係なく集計すると、Chromeが1位になっていて驚きました。OS別に集計すると、辛うじてInternet Explorerが1位なんですけども。スマートデバイスでのChromeのシェアが増しているのも要因の1つでしょうが、Windows版Chromeのシェアも結構あるのが驚きです。
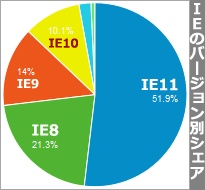
うちの個人サイトへの過去1ヶ月のアクセス解析結果でブラウザのシェアを見てみたところ、OSに関係なく集計すると、Chromeが1位になっていて驚きました。OS別に集計すると、辛うじてInternet Explorerが1位なんですけども。スマートデバイスでのChromeのシェアが増しているのも要因の1つでしょうが、Windows版Chromeのシェアも結構あるのが驚きです。 Internet Explorer利用者27%の内、半数は「IE11」ユーザでした。(52%)
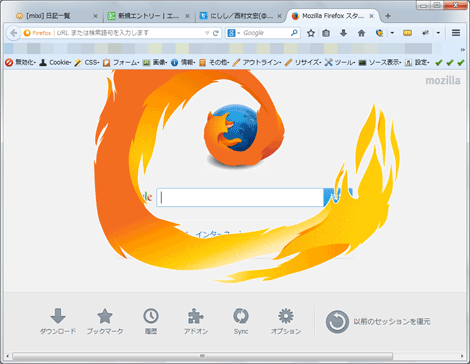
Internet Explorer利用者27%の内、半数は「IE11」ユーザでした。(52%) Firefoxは今月で公開10周年だそうです。Firefoxのデフォルトスタートページを表示している状態で数秒間待っていると、ロゴの狐の尾が伸びて画面一杯に火を噴くことを発見しました。1回しか火は噴きませんが、F5キーなどを押して再読込すれば、何度でも見られます。^^;
Firefoxは今月で公開10周年だそうです。Firefoxのデフォルトスタートページを表示している状態で数秒間待っていると、ロゴの狐の尾が伸びて画面一杯に火を噴くことを発見しました。1回しか火は噴きませんが、F5キーなどを押して再読込すれば、何度でも見られます。^^;
 最近のJR駅には、近隣の乗車券だけが買える普通の券売機に加えて、特急券や指定券のほかにICOCA定期券も買える「みどりの券売機」も設置されています。これがあれば、ほぼ窓口を使う必要はありません。決済は現金でもクレジットカードでも可能ですし。
最近のJR駅には、近隣の乗車券だけが買える普通の券売機に加えて、特急券や指定券のほかにICOCA定期券も買える「みどりの券売機」も設置されています。これがあれば、ほぼ窓口を使う必要はありません。決済は現金でもクレジットカードでも可能ですし。








 「筆まめ」には昔から日本語フォントがたくさん収録されていましたが、「筆まめ25」にもたくさんの日本語フォントが付属していました。全部はさすがにインストールしていませんが(データサイズが大きすぎるので)、いくつか気に入ったのを入れてみました。
「筆まめ」には昔から日本語フォントがたくさん収録されていましたが、「筆まめ25」にもたくさんの日本語フォントが付属していました。全部はさすがにインストールしていませんが(データサイズが大きすぎるので)、いくつか気に入ったのを入れてみました。 「筆まめ25」のインターフェイスは、13年前の「筆まめ12」とさほど大きく変わってはいないようなので、特にマニュアルを参照しなくても、そのまま今までの感覚で使えそうです。脇にあるヘルプメニューが増えていたり、ツールバーの段数が増えていたりはしますけども、基本的な構造はあんまり変わってなさそうな気がします。
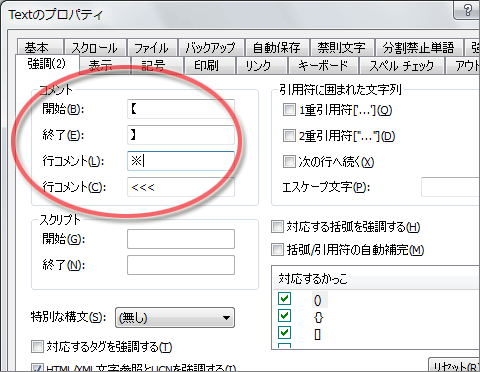
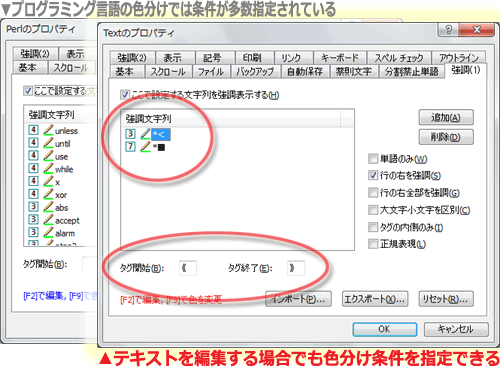
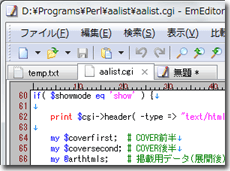
「筆まめ25」のインターフェイスは、13年前の「筆まめ12」とさほど大きく変わってはいないようなので、特にマニュアルを参照しなくても、そのまま今までの感覚で使えそうです。脇にあるヘルプメニューが増えていたり、ツールバーの段数が増えていたりはしますけども、基本的な構造はあんまり変わってなさそうな気がします。 EmEditorは、編集するファイルの種類に応じて、文法規則等に沿って文字列を色分け表示してくれます。HTMLを編集しているときならタグや属性などを、CSSを編集しているときならプロパティや値などを、CGI(Perl)を編集しているときなら特殊記号や各種メソッドなどを自動的に色分けしてくれます。例えば右図のように。
EmEditorは、編集するファイルの種類に応じて、文法規則等に沿って文字列を色分け表示してくれます。HTMLを編集しているときならタグや属性などを、CSSを編集しているときならプロパティや値などを、CGI(Perl)を編集しているときなら特殊記号や各種メソッドなどを自動的に色分けしてくれます。例えば右図のように。