10時54分12秒 [ATOK]
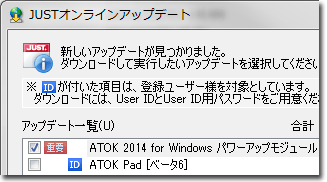
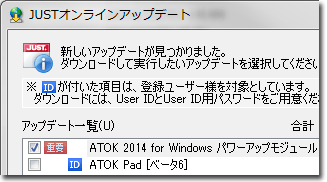
 PCを使っておりましたら、JUSTSYSTEMのアップデータに、「ATOK 2014 for Windowsパワーアップモジュール」というアップデートが来たと表示されました。中身は、不具合の修正のほか、先日発表された「ATOKナントカ変換サービス」の実装があるようです。
PCを使っておりましたら、JUSTSYSTEMのアップデータに、「ATOK 2014 for Windowsパワーアップモジュール」というアップデートが来たと表示されました。中身は、不具合の修正のほか、先日発表された「ATOKナントカ変換サービス」の実装があるようです。
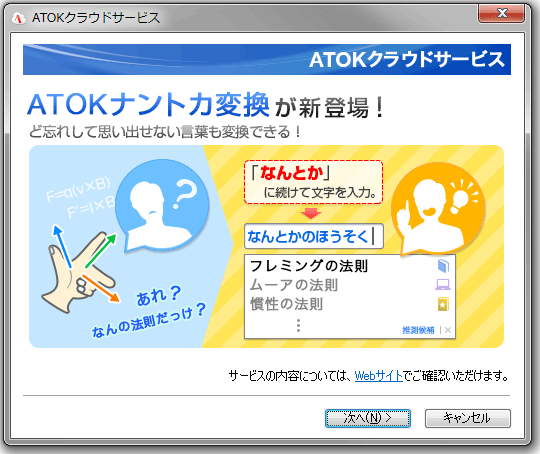
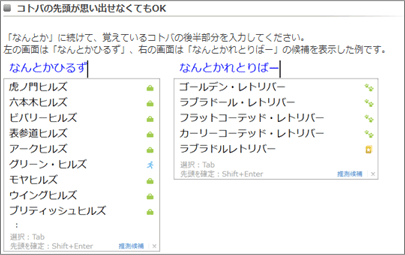
「ATOKナントカ変換サービス」は、名称の先頭が正確に思い出せない名詞でも、思い出せない部分を「なんとか」の文字で置き換えることで、推測候補に出してくれる機能です。
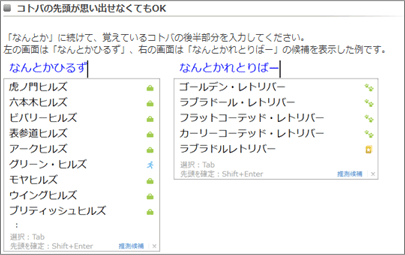
公式案内ページによると、「なんとかひるず」で「六本木ヒルズ/虎ノ門ヒルズ/ビバリーヒルズ……」とかが推測候補に出てくると解説されています。

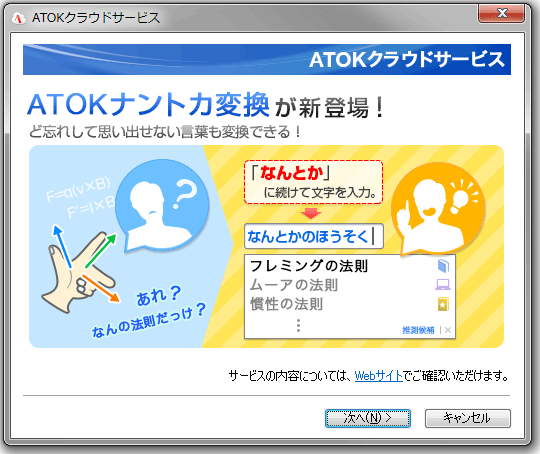
▲ATOKナントカ変換サービス
ここで候補に出てくる順序はどういう規則なんでしょうかね?
世間での使用頻度とか出現頻度とかそういう情報を得ていて、そこから判断しているんだろうか? まあ、漢字変換の候補も(履歴や文脈などの別情報がない場合には)そういう情報を元に表示しているのでしょうから、そういうことなのかな?
名称の『後方』が思い出せないのなら、従来の推測候補表示機能で対処可能だけど
「名称の一部分が思い出せない」という場合には、『前方』が思い出せない場合と、『後方』が思い出せない場合があります。このうち、名称の『後方』が思い出せない場合であれば、従来から存在する推測候補機能(補完機能)で対処できていました。
たとえば、「ごーるでん」まで入力して(変換はせずにそのまま)放置すると、「ゴールデンウィーク」が推測候補として表示されます。そこで、[TAB]キーを押せば、「ゴールデンタイム」・「ゴールデンバット」・「ゴールデンボンバー」……などが推測候補としてずらずらと出てきます。
(この機能は、かなり昔のATOKから存在していました。標準機能です。)
でも、この推測候補は、名称の前方が分からない場合には使いようがなかったのですよね。
それを可能にしたのが、今回の「ATOKナントカ変換」のようです。
わざわざ「なんとか」と4文字を入力しなくても、「?」記号を打つだけでも代用できるようです。推測候補の表示機能の拡張としては、便利そうです。
しかし……!
ATOKナントカ変換機能を使うには、ATOK Passportが必要
ATOKの標準機能としては提供されないんですね……。なんでかな?
推測候補をその都度ネットから探してくる仕様なんでしょうか?(ATOKでは、ネット上から省入力候補を追加したり、ネット上にある辞書で意味を調べる機能など、一部のネット活用機能は、オプションとして有料サービスになっています。)
というわけで、この機能を使うには、ATOK Passportの取得(契約)が必要なわけです……が、
 先のATOK修正パッチ(パワーアップモジュール)を導入してみたところ、再起動後に右図のような「ATOKナントカ変換」のセットアップ画面が現れました。
先のATOK修正パッチ(パワーアップモジュール)を導入してみたところ、再起動後に右図のような「ATOKナントカ変換」のセットアップ画面が現れました。
ここから新規の契約を促そうとしているのかな……?と思ったんですが、どうやらそうでもないようです。そのままセットアップを継続すると、「ATOKナントカ変換」も使えるようになりました。
なんでかな……と考えて、思い出しました。
そういえば、ATOKのパッケージ購入者には独自の権利があったのでしたね。
ATOK最新版パッケージの購入者には、期間限定のATOK Passportがある
 そういえば、ATOKの最新版パッケージには、1年間の期間限定で「ATOK Passport」を利用できる権利が付いていたのでした。
そういえば、ATOKの最新版パッケージには、1年間の期間限定で「ATOK Passport」を利用できる権利が付いていたのでした。
ATOKは毎年2月頃に新パッケージ(バージョンアップ)が販売されるので、「ATOK Passport」を1年間限定で提供することで、継続的なバージョンアップを促そうという戦略でしょうかね。^^;
私は今年の2月にATOK2014にバージョンアップさせたので、ATOK Passportの権利をまだ保有しています。(2月で切れますが)
というわけで、今なら何の追加契約もなしに「ATOKナントカ変換サービス」も利用可能なのでした。
なんとかさくら
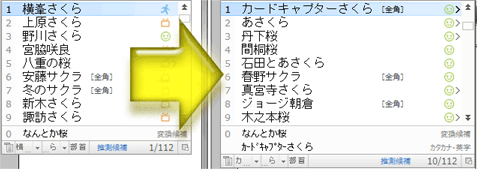
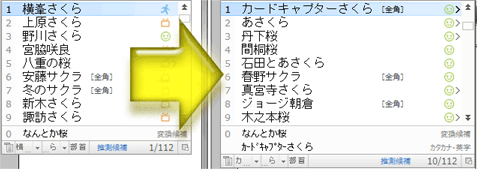
早速、「ATOKナントカ変換」機能を使って、試しに『なんとかさくら』の入力で推測候補を出してみました。それが下図。

「カードキャプターさくら」は10番目、「木之本桜」は18番目に出てきました。^^;
「丹下桜」は12番目。他に、「真宮寺さくら」とか、「あさくら」なんてのもあります。
さすがに、「あさくら」の「あ」を思い出せないってことはないと思いますが……。(^_^;;;
なかなか面白そうな機能でした。
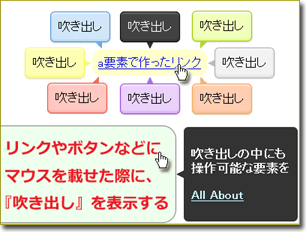
 ウェブページ上のリンクやボタンなどに、吹き出し型のツールチップ(バルーンヘルプ)を超簡単に付加できるスクリプト「PowerTip」の使い方を、All Aboutで解説しました。
ウェブページ上のリンクやボタンなどに、吹き出し型のツールチップ(バルーンヘルプ)を超簡単に付加できるスクリプト「PowerTip」の使い方を、All Aboutで解説しました。





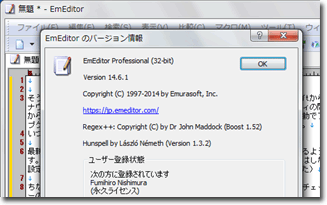
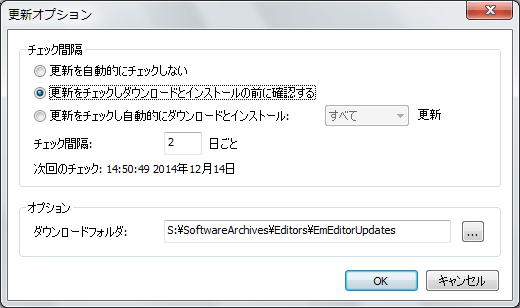
 そういえばEmEditorのアップデートが最近ないな……と思っていたら、Emurasoftから「EmEditor更新に関する重要なお知らせ」というアナウンスメールが届きました。
そういえばEmEditorのアップデートが最近ないな……と思っていたら、Emurasoftから「EmEditor更新に関する重要なお知らせ」というアナウンスメールが届きました。

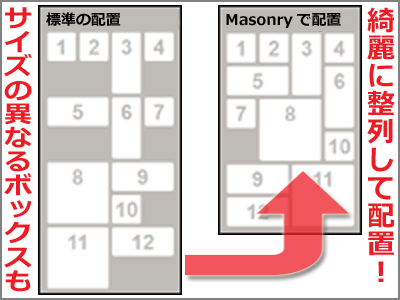
 リンクをスタイルシートで装飾して「角の丸いタブ」に見せるデザインの作り方を解説した記事を、6年ぶりに全面改訂しました。
リンクをスタイルシートで装飾して「角の丸いタブ」に見せるデザインの作り方を解説した記事を、6年ぶりに全面改訂しました。







 のだめカンタービレ作者の新刊、「七つ屋志のぶの宝石匣」を読了しました。
のだめカンタービレ作者の新刊、「七つ屋志のぶの宝石匣」を読了しました。