12時06分23秒 [ハードウェア]
Android5.0搭載のNexus7を導入した
昨日、ヨドバシドットコム経由でGoogle箱が届きました。
ASUS製タブレット「Nexus7」です。容量16GBでWi-Fiのみのモデル。
Googleのロゴが入った空色の箱に入っていました。
白いケースを開けると、黒色のNexus7が見えました。筐体の色は黒色しか選択肢がないので黒色です。
さすがに薄いですね。ディスプレイは7インチサイズで、さすがにずっしりと重さを感じますが。(^_^;) まあでも、充分片手で持てるサイズです。
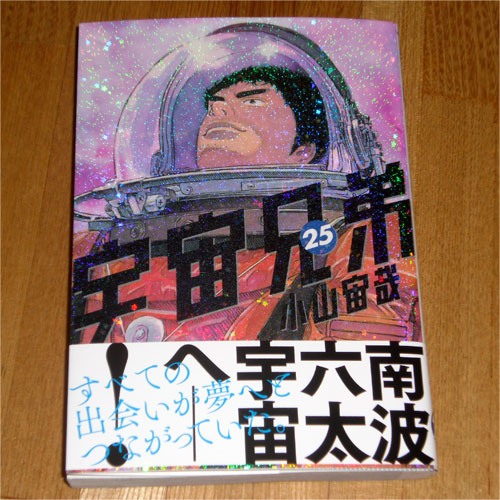
Nexus7とiPod touchとコミックを比較
大きさを比較すると、下記の写真のような感じです。

写真では背面のロゴがほとんど見えませんが、黒い筐体に「nexus7」のロゴが大きく入っています。
その手前の黄色いのは、2年近く使っている第5世代「iPod touch」。※電話(iPhone)ではありません。^^;
右側は昨日読了したハヤテの新刊。この小学館コミックサイズよりも少しだけ小さい感じです。
最初からAndroid 5.0搭載
このNexus7の筐体は、「2013年版のNexus7」ですが、製造は2015年1月で、搭載OSは最初からAndroid5.0でした。(カタログスペックでは、Android4なんですが。)
下記写真は、セットアップ直後のAndroid5.0と、今使ってるiPod touchのiOS7(まだ8にはしてない。^^;)を並べたところです。
実は今まで、Android OSはエミュレータでしか使ったことがなかったので、Android初実機です。(^_^;)

通信手段は、Wi-Fiのみです。
自宅では無線ルータに、外ではEMobileのモバイルルータに接続すれば、ネット接続が可能です。
今のところ外に持ち出すつもりはないので、自宅の無線ルータに接続していればそれで充分なんですが。
電源投入後に、Android OSのセットアップが始まります。
そのときにネット接続も求められるんですが、無線ルータには各端末のMacアドレスを登録して通信制限しているので、端末のMacアドレスが分からないとルータに接続できません。
でも、OSのセットアップを先に進めないことには、端末のMacアドレスが分かんないんですね。(^_^;;;
パッケージにMacアドレスの記載があると良かったんですが。
まあ、仕方がないので、ルータのセキュリティ設定を一時的に緩和して、パスワードさえ打てば接続可能な状態にしてからセットアップしました。
さすがに、メモリを2GB搭載しているだけあって、ずいぶんサクサク動きますねえ……。
ディスプレイは7インチですが、解像度は1920×1200pxです。
なんと、うちのメインPCに接続している21.1インチのメインディスプレイと同じ解像度……。(^_^;;;
2年近く使っている第5世代iPod touchのディスプレイは4インチなんですが、さすがに電子書籍を読むには小さいんですよね。(改行位置が自在な文章系の書籍なら問題ないんですが。)
なので、やはり電子書籍にはタブレットが良いなと。
本当は8インチの方がちょうど良さげだったんですけども。
仕事上の動作確認の目的もあるので(というかそっちがメイン用途ですが)、できるだけスタンダードな製品(高精細ディスプレイ搭載端末で)の方が良かったことと、ずいぶん価格が安くなっていることもあって(19,980円だったような気がします)、7インチのNexus7にしました。
本当は1月頃には購入する予定だったんですが、年初から忙しかったので今の今までずれ込んだのでした。^^;
しばらくいろいろ使ってみます。主に仕事上の動作確認に使いますが、電子書籍を読むのにも活用するつもりです。
■ASUS Nexus7 ( 2013 ) TABLET(@Amazon.co.jp)






 比較的大きな荷物を送るときには、郵便局のレターパックを使います。切手を貼る必要もなく追跡サービスもあり、ポストに投函できるのが便利なので。
比較的大きな荷物を送るときには、郵便局のレターパックを使います。切手を貼る必要もなく追跡サービスもあり、ポストに投函できるのが便利なので。