14時05分13秒 [仕事]
レスポンシブWebデザインでのブレイクポイントの決定方法
 レスポンシブWebデザインを採用してCSSを記述するとき、まずは「ブレイクポイント(=デザインを分ける境界点)をどこに設定するか?」を決める必要があります。でも、閲覧者の画面サイズ(ブラウザのウインドウサイズ)なんて千差万別なわけで、「ここをブレイクポイントにすれば良い」という唯一の解なんてありません。
レスポンシブWebデザインを採用してCSSを記述するとき、まずは「ブレイクポイント(=デザインを分ける境界点)をどこに設定するか?」を決める必要があります。でも、閲覧者の画面サイズ(ブラウザのウインドウサイズ)なんて千差万別なわけで、「ここをブレイクポイントにすれば良い」という唯一の解なんてありません。
そうは言っても、どこかをブレイクポイントにするしかないわけで、「どうやってブレイクポイントを決めれば良いか」を考える必要があります。
そこで、ブレイクポイントの決め方を解説した記事をAll Aboutで公開しました。
◆レスポンシブCSSで使うブレイクポイントの決め方(@All About ホームページ作成)
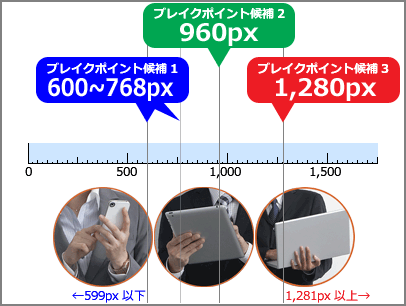
この記事では、「代表的なモバイル端末の画面幅」と「最近の画面(ディスプレイ)解像度シェア」の2点を参考にして、ブレイクポイントを決定する方法を解説しています。
最近のタブレットには大型な製品も出ているので、小型のノートPCとタブレットを区別するのはちょっと難しい気がします。……となると、「横幅何px以下をモバイル端末」だと解釈して、「横幅何px以上をPC環境」だと解釈するかという点に結構迷ってしまうのですよね。
そんなブレイクポイント選定の1つの解決策として、ぜひ参考にしてみて下さい。