18時03分09秒 [Web関連]
CSSグリッドレイアウトの凄まじく分かりやすい良書
CSS Gridを基礎どころかその誕生背景から詳しく理解できる良書
Webページ上でちょっとした段組構造とかやや入り組んだレイアウトとかを作りたい場合、個人的にはたいていFlexboxをまず使うのですけども、それだと実現しにくい構造もあります。
そんなときに活用できるのが、CSS Grid Layout(グリッドレイアウト)です。
グリッドの構造を使って複雑なレイアウトも実現できる便利な仕様です。
ただ問題は、Flexbox等の他のレイアウト手段と比べると、書き方が複雑な(少なくともそう見える)ことですね。
で、そんな理由で「CSS Gridにはなかなか手が出しにくい……」という場合にとてもお勧めできる、凄まじく分かりやすい良書を読んでちょっと感動したので、以下に紹介します。
■『作って学ぶ HTML+CSSグリッドレイアウト』エビスコム(著)

2024年2月にマイナビ出版から刊行された解説書です。(3,509円。)
ちょいと価格が高めに感じられるかもしれませんが(※技術解説書としては一般的な価格帯ですけども)、その価値は充分あります。
以下、お勧めな点を述べてみます。
1. 解説が丁寧でとにかく理解しやすい。
文章が分かりやすいのはもちろんですが、カラーの図解が的確で理解の補助にとても役立ちます。
もうとにかく「このように指定されているから、ここのBOXがこのように解釈された結果として、このような描画になっている」みたいな状況が、とても丁寧に頻繁に図解されているので、「ああ、そういう解釈だからそうなっていたのか!」という感じで目から鱗の連続でした。^^;
なので、なんとな~く朧気にしか理解できていなかった場合でも、スッキリ理解できる点もお勧めポイントです。
2. 基礎の前の背景から順を追って解説されているので把握しやすい。
この本は全体で320ページくらいある本なんですが、冒頭から70ページくらいまでCSS Gridは登場しません。
ではそれらが「単なる前置き」なのか、というとそうではなく、「どんな事情(Web界隈の要求)があってCSS Gridが誕生するに至ったのか」みたいな背景が詳しく語られているので、「CSS Gridが何のために要るのか」・「どんなレイアウトなら従来の書き方(Flexboxとか)でも済むのか」みたいなことがとてもよく把握できます。
たぶん「何のためにCSS Gridが必要なのか」という点を押さえた上で、CSS Gridの具体的な解説に入れるので、より分かりやすい(理解しやすい)んだと思います。
ぜひ、最初の背景解説部分(Chapter.1~Chapter.2の前半)も飛ばさずに、最初から順番に読むことをお勧めします。
3. CSS Grid自体の説明も丁寧
CSS Gridでは(当たり前ですが)まずはグリッドを作るんですけども、グリッドを定義する方法には主に3通りあるんですよね。
- BOXの内部に線を引いておいて、「何番の線から何番の線までの間に配置するか」のような指示で配置先を指定する方法
- BOXの横幅を等間隔のトラックに分割しておいて、「何トラック分の幅に配置するか」のような指示で配置先を指定する方法
- BOXを指定の書式で分割した各セルに名前を付けておいて、「何という名前のセルに配置するか」のような指示で配置先を指定する方法
この辺がCSS Gridを複雑に感じる大きなポイントだと思うのですけども、そこもとても分かりやすい図解で丁寧に順を追って解説されているので、よくよく理解できます。(Chapter3がそうです。)
どうやってグリッドを作るのか、作ったグリッドに対して何がどう配置されるのか、……というCSS Gridの基本が理解できます。
もちろん基本だけでなく、「分量がオーバーしたらどこに描画されるのか」、「指定が足りなかったらどう自動で補われて解釈されるのか」等々、わりと様々な状況に対応した解説もあるので、自分で試行錯誤する手間を大きく省ける気もします。
4.描画サイズに関する解説が(CSS側の仕様の根拠付きで)詳しい
CSS Gridに限らず、CSSでレイアウトを作る際によく遭遇するのが「思ったサイズにならない」というケースですよね。^^;
- 「なんでこんなサイズになるのか!?」
- 「なんでこのサイズにならないのか!?」
……という疑問に遭遇するのは、もうWeb製作ではよくあることだと思うのですけども。┌(:3」└)┐
BOXそのもののサイズはもちろんですが、BOXとBOXの境目(余白量)が思った通りにならなくて試行錯誤を繰り返すケースもよくあります。
この本では、CSS Gridそのものの描画サイズやセル間の余白量についても、「こういうCSSの仕様に沿って解釈された結果、このサイズで描画される」という、『仕様上の根拠』の部分まで含めて詳しく解説されているので、納得感がとても高いです。
「ああ、そういうことだったの」と何度も思ったのはその辺です。(^_^;)
※必ずしもCSS Gridだけの話ではなくて、一般的なブロック要素のサイズが決定される過程も詳しく説明されていましたので、その辺もとても役に立つのではないかと思います。
5.グリッドレイアウトの具体的な活用例もサンプルソース付き
最後(Chapter5)には、CSS Gridを活用したいろんな制作例が16種類ほど掲載されています。
ここでも、単に紹介されているだけではなくて、「そのレイアウトを実現するためにはこんなソースが必要で、それぞれのソースはこんな意味に解釈されるから、このように描画される」という説明も詳しくて分かりやすいです。
製作結果は(サポートサイトからダウンロードできるZIPに含まれている)HTML+CSSファイルの形でも提供されていますので、ローカルのブラウザで実際に表示確認してみることもできます。
ブラウザで確認できると、画面サイズによってどう変化するのかを実際に画面上で確かめられますから、なお便利です。もちろん、ソースを流用して何かを作る際にも楽でしょう。
紙版がおすすめ
電子版でも販売されていますが、この本は(というかこの手の本は)紙版を読む方が便利だと思います。
例えば「p.100のソースではXXXでしたが~」みたいな説明が出てきたとき、電子版だとページを(行ったり来たり)移動するのが大変ですから。紙なら、ぱらっとめくるだけで済みますので。単に1回戻れば良いだけではなくて、さらに第3・第4の参考情報を確認したくなったり、そうでなくても自分の理解度に合わせて同じところを何度か行ったり来たりする可能性がありますから、なおさら電子よりも紙の方が楽だと思います。
なお、本文に掲載されているサンプルソースは、専用サイトからZIPでダウンロードできます。こちらも、フォルダ構造が分かりやすく、中身もローカルでブラウザで確認できるように作られていて便利です。
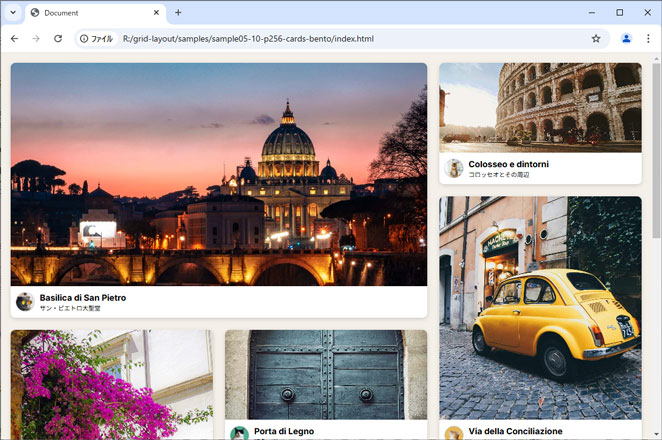
フォルダ名は例えば「sample05-10-p256-cards-bento」のようになっているので、Chapter5-10(p.256)に掲載されている「cards-bento」のサンプルだと分かります。分かりやすくて良いですね。(先の画面キャプチャ1枚目がそれです。)
※唯一の欠点は、サポートサイト(book.mynavi.jpドメイン下)のURLがめちゃくちゃ長いことですが。(^_^;) 手打ちするしかないので。まあ、そこは出版社側の都合なのでどうしようもないでしょう。^^;(※読者向けに提供される特典ですから、ここからはリンクしないでおきます。)
というわけで、CSSグリッドレイアウトに関する凄まじく分かりやすい良書を読んだので紹介してみた話でした。
おすすめです。
ぜひ、紙版で読んでみて下さい!