| 1 |
 |
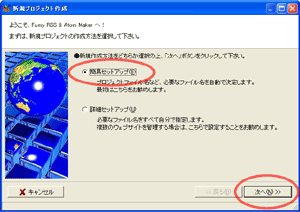
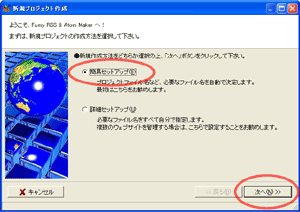
<新規プロジェクトの作成ダイアログ>
初回起動時は、自動的に各種設定ファイルの名称などを決定するダイアログが開きます。
いきなり詳しく設定することもできますが、「簡易セットアップ」を選択しておけば、すべて自動的に決定されますので、何も入力することなく設定が完了します。
「簡易セットアップ」をクリックして「次へ」ボタンをクリックし、最後に「完了」ボタンをクリックして下さい。
|
| 2 |
 |
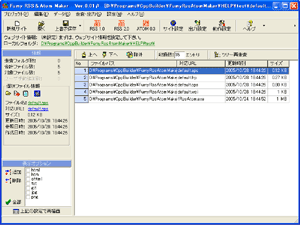
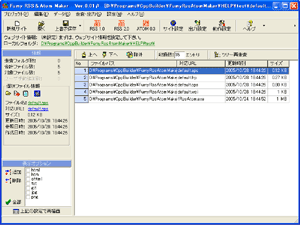
<メインウインドウ>
この時点では、まだ、生成したいRSS・Atomフィードに含めるファイルがどこのフォルダにあるのかが設定されていないので、
ソフトウェアのあるフォルダ内のファイルリストが(更新時刻順に)並んで表示されています。
|
→ 初回設定について詳しい説明は、「初回起動時・新規プロジェクト作成」へ。
ここまでできたら、次は、「サイト設定」を行います。この作業をしないと、正確なRSS/Atomフィードが生成できませんので、必ず行って下さい。
| 1 |
 |
RSSフィードまたはAtomフィードを生成するには、ツールバー上の「RSS1.0」ボタン・「RSS2.0」ボタン・「Atom0.3」ボタンのいずれかをクリックします。
|
| 2 |
 |
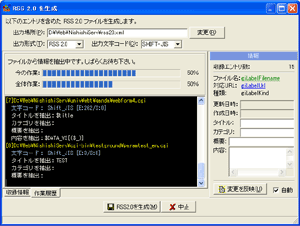
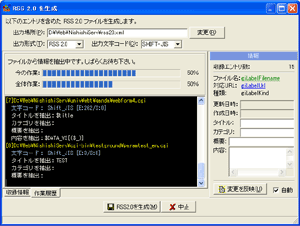
すると、対象ファイルを読み込んで、自動的に情報を抽出します。
情報抽出処理中は、左図のような画面が出て、進行状況を表示します。
多くの場合、この画面が出るのは一瞬です。
※特に見る必要はありませんが、情報の抽出がうまくいかなかった場合は、後からこの画面を参照することで、問題が発見できるかも知れません。
|
| 3 |
 |
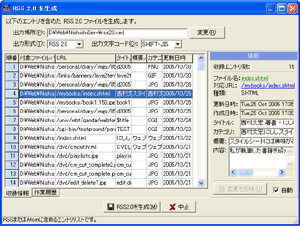
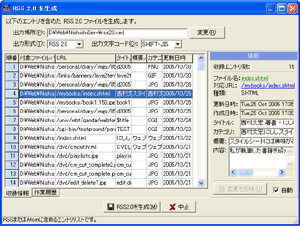
情報の抽出が終わると、抽出結果が表示されます。
グリッドには、「対象ファイルのローカルパス」、「対象ファイルのURL」、「タイトル」、「概要」、「カテゴリ」、「更新日時」が表示されています。
各行をクリックすると、そのファイルから抽出した情報が、右側の「情報」領域に表示されます。
ただしく抽出できているかどうか確認して下さい。
なお、この右側の「情報」領域は、書き換えが可能です。ここで書き換えた内容がRSS/Atomフィードに使用されます。
(ここを書き換えても、オリジナルのHTMLファイルが書き換わることはありません。)
|
| 4 |
 |
ウインドウ下部の「RSS1.0を生成」または「RSS2.0を生成」または「Atom0.3を生成」ボタンをクリックすると、フィードが出力されます。
|
| 5 |
 |
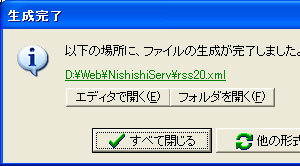
生成が完了すると、左図のようなダイアログが出ます。
緑色の下線が引かれている出力ファイル名をクリックすると、生成されたRSS/Atomフィードをブラウザで表示できます。
その他、エディタで開いたりフォルダを開いたりできます。
|
| 5 |
 |
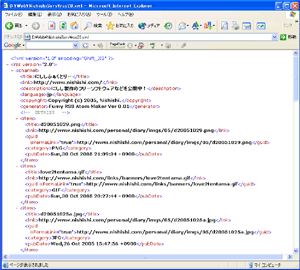
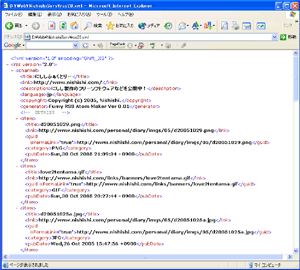
(生成したRSSフィードをブラウザで表示させてみたところ)
|
以上で、RSS/Atomフィードの出力は完了です。あとは、生成したファイルをサーバにアップロードすれば、RSS/Atomフィードを公開できます。
内蔵のFTP機能を使えば、簡単にRSS/Atomフィードをアップロードすることができます。
詳しくは、「FTP機能を使う」をご参照下さい。
なお、RSS/Atomフィードをサーバに公開したら、RSS/Atomフィードを公開しているという情報を index.html などトップページのHTMLファイルに含めておきましょう。
<link rel="alternate" type="application/rss+xml" title="RSS 1.0" href="http://(RSS1.0のURL)" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="http://(RSS2.0のURL)" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="http://(AtomフィードのURL)" />
…などのように、HTMLファイルのhead要素(<head>〜</head>)に含めておくと、RSSリーダなどのソフトウェアが自動的にRSSファイルを発見できます。
RSS/Atomフィードを更新したことを、各Pingサーバに送信したい場合は、内蔵の Update Ping 送信機能を使えば簡単に行えます。
詳しくは、「Update Ping送信機能を使う」をご参照下さい。